আধুনিক প্রযুক্তির এই যুগে প্রত্যেকটি প্রতিষ্ঠানের একটা ওয়েবসাইট থাকা কতোটা প্রয়োজনীয় তা প্রায় সবারই জানা আছে। আর এ কারণেই বর্তমান সময়ে বেড়েই চলছে ওয়েবসাইট ডিজাইন করতে জানা ওয়েব ডিজাইনারের চাহিদা। তাই এই ব্লগের পুরোটা জুড়েই আলোচনা করবো ওয়েব ডিজাইন নিয়ে। যেখানে আপনি জানতে পারবেন ওয়েব ডিজাইন কি, ওয়েব ডিজাইন এর ভবিষ্যৎ এবং ওয়েব ডিজাইন এন্ড ডেভেলপমেন্ট সহ আরো অনেক কিছু।
ওয়েব ডিজাইন কি?
ওয়েব ডিজাইন হচ্ছে একটি ওয়েবসাইটের জন্য বাহ্যিক অবকাঠামো তৈরি করা। অর্থাৎ, একটি ওয়েবসাইট দেখতে কেমন হবে অথবা ভিউয়াররা কীভাবে এই ওয়েবসাইটটি দেখতে পারবেন তা নির্ধারণ করা। একটি ওয়েবসাইট সুন্দরভাবে ডিজাইন করাই ওয়েব ডিজাইন এর মূল কাজ। ওয়েব ডিজাইনিং এর মধ্যে একটি ওয়েবসাইটের আউটলুক, ফন্ট কালার, সাইজ, ইমেজ, মেনুবার, টুলবার ইত্যাদি কোথায়-কেমন-কীভাবে থাকবে, কন্টেন্ট কীভাবে সাজানো থাকবে এবং ওয়েবসাইট ইউজাররা বাইরে থেকে ওয়েবসাইটটি কীভাবে দেখবেন- এ সকল কাজ অন্তর্ভূক্ত। ওয়েব ডিজাইনারদের কাজ হচ্ছে আমরা নিয়মিত যে ওয়েবসাইটগুলো ভিজিট করে থাকি, ক্লায়েন্টের চাহিদা অনুযায়ী সেরকম ওয়েবসাইট তৈরি করা।
Web Design Course
কোর্সটি করে যা শিখবেন:
ওয়েব ডিজাইন কেন প্রয়োজন?
- ওয়েবপেজ, ওয়েবসাইট, অ্যাপ্লিকেশনের প্রাথমিক লেআউট তৈরি করা যায়।
- প্রজেক্টের জন্য গ্রাফিক্স, অ্যানিমেশন কিংবা ডিজিটাল ফটোগ্রাফি ডিজাইন করা যায়।
- এসইও অপটিমাইজেশন বৃদ্ধি করে।
- ব্র্যান্ড ভ্যালু বৃদ্ধি করে।
- ভিজিটরদের দীর্ঘক্ষণ ওয়েবসাইট ব্রাউজ করতে সাহায্য করে।
- মার্কেটিং এর বিভিন্ন খাতে অযথা ব্যয় কমিয়ে দেয়।
- ব্র্যান্ড ইম্প্রেশন তৈরি করে।
- ওয়েব ডিজাইন এন্ড ডেভেলপমেন্ট করে ওয়েব পেজকে আরো গতিশীল করা যায়।
- গ্রাহকদের কাছে বিশ্বস্ততার পরিচয় দেয়, কারণ ত্রুটিপূর্ণ ওয়েবসাইট গ্রাহকদের মনে সার্ভিস সম্পর্কে নেতিবাচক প্রভাব ফেলে।
ওয়েব ডিজাইন করার সময় কী কী বিষয়ে খেয়াল রাখা উচিত?
একটি ওয়েবসাইট ওয়েব ডিজাইন এন্ড ডেভেলপমেন্ট করার সময় সাইটটি দেখতে কেমন হবে এবং এর কার্যকারিতা কী কী উভয়ই বিবেচনা করা গুরুত্বপূর্ণ। চলুন তাহলে ওয়েবসাইট ডিজাইনিং এর সময় কী কী বিষয় খেয়াল রাখা উচিত তা জেনে আসা যাক!

আরও পড়ুন: গ্রাফিক ডিজাইন এর আদ্যোপান্ত: একজন সফল গ্রাফিক ডিজাইনার হতে যা জানা প্রয়োজন
ভিজ্যুয়াল এলিমেন্ট
যেসব ভিজ্যুয়াল এলিমেন্ট আপনার ওয়েবসাইট ডিজাইনের জন্য লাগবে, সেগুলো হলো:
১। লিখিত কপি:
আপনার ওয়েবসাইট দেখতে কেমন হবে এবং এর মধ্যে কী কী কন্টেন্ট থাকবে তা ঠিক করার জন্য কন্টেন্ট রাইটার এবং ডিজাইনারদের একসাথে কাজ করতে হবে। এটার একটা লিখিত কপি তৈরি করে ফেললে কাজটি ভারসাম্যপূর্ণ হবে। সেজন্য আইডিয়াগুলোর লিখিত কপি তৈরি করতে হবে।
২। ফন্ট:
আপনার ডিজাইনের সাথে মানানসই ফন্ট ব্যবহার করুন। ফন্টের সাথে রঙ বিন্যাস, গ্রাফিক্স, ছবি ইত্যাদি যেন ঠিক থাকে। এর জন্য Canva’s Font Combinator এর মতো সফটওয়্যার ব্যবহার করতে পারেন।
৩। রঙ:
ওয়েব ডিজাইন এন্ড ডেভেলপমেন্ট -এর মাধ্যমে ওয়েবসাইট তৈরির জন্য রঙ খুব গুরুত্বপূর্ণ একটি এলিমেন্ট। রঙের সাইকোলজি নিয়ে আমাদের মধ্যে অনেক ভুল ধারণা রয়েছে। কাজ করার সময় এমন রঙ নিয়ে কাজ করা উচিত যা আপনার ওয়েবসাইটের ডিজাইন ও টোনের সাথে যায়। সেজন্য আপনার ব্র্যান্ডের মেসেজ কী এবং কাস্টমারদের কীভাবে আপনার ব্র্যান্ড সম্পর্কে জানাতে চান- সেভাবে রঙ নির্বাচন করুন।
/blogmerge/40220dd5-69e4-4e8c-bd78-da34acc7e0fd.png)
৪। লেআউট:
একটি ওয়েবপেজ ডিজাইন করার সময় যেভাবে সেখানে প্যারাগ্রাফ, ছবি, টাইটেল ইত্যাদি সাজাবেন, তাকেই লেআউট বলে। যদিও লেআউট ব্যবহার করার নির্দিষ্ট কোনো নিয়ম নেই, তবে আপনার টার্গেট অডিয়েন্সের চাহিদার কথা মাথায় রেখে ওয়েবসাইট সাজাতে হবে। এমন কোনো কিছু ব্যবহার করবেন না যাতে আপনার অডিয়েন্সরা আপনার ব্র্যান্ড সম্পর্কে ভুল ধারণা পান।
৫। শেপ:
ওয়েব ডিজাইনিং এর গ্রাফিক এলিমেন্ট হিসেবে শেপ ব্যবহার করে ইমেজ ও টেক্সট বসানো যায়, যা ওয়েবসাইটের সৌন্দর্য বৃদ্ধি করে। তাছাড়া শেপের সাথে রঙের কম্বিনেশন খুব সহজে অডিয়েন্সের মনোযোগ আকর্ষণ করে। আর এর মাধ্যমে ওয়েবসাইটের ফ্লোও বৃদ্ধি পায়।
/blogmerge/ba21c125-fd35-4e9d-c24e-d86b47d8d3b9.png)
৬। স্পেসিং:
স্পেসিংকে ওয়েব ডিজাইনিং এর প্রধান উপাদান বলা হয়। কারণ এর মাধ্যমে ওয়েবসাইটটা দেখতে সুন্দর হয় এবং সহজেই নেভিগেট করা যায়। তবে অনেকসময় দেখা যায় ওয়েবসাইটে হোয়াইট স্পেস বা খালি জায়গা বেশি হয়ে গেছে, সেজন্য খালি জায়গাগুলোতেও স্পেস ঠিক রেখে কন্টেন্ট দিতে হবে। এমনভাবে কন্টেন্ট বসাতে হবে যেন টেক্সট, ফটো এবং গ্রাফিক্স ঠিক থাকে।
/blogmerge/b7137c17-f306-435e-a952-27f8c37ecc52.jpeg)
৭। ইমেজ এবং আইকন:
একটা ভালো ডিজাইনের মাধ্যমেই কিন্তু অনেক কথা বলে ফেলা যায়। কীভাবে? যদি আপনি সঠিক ইমেজ ও আইকন ব্যবহার করতে পারেন তাহলেই। এমন আইকন এবং ইমেজ সিলেক্ট করুন যা আপনার ব্র্যান্ড মেসেজকে তুলে ধরবে। গুগলে সার্চ দিয়েই অসংখ্য স্টক ইমেজ এবং আইকন পেয়ে যাবেন। তেমন কিছু রিসোর্স হলো:
ফ্রি ইমেজ এবং আইকন:
প্রিমিয়াম ইমেজ এবং আইকন:
৮। ভিডিও:
ওয়েবপেজের মধ্যে ভিডিও যুক্ত করা ওয়েব ডিজাইনারদের কাছে দিন দিন বেশ জনপ্রিয় হয়ে উঠছে৷ কারণ যেসব মেসেজগুলো ছবি বা টেক্সটের মাধ্যমে অডিয়েন্সকে বোঝানো যায় না, তা খুব সহজেই ভিডিওর মাধ্যমে বোঝানো যেতে পারে। তবে এটা খেয়াল রাখবেন যে এটা অনেকটা রেস্টুরেন্টের টিভি স্ক্রিনের মতো। সবাই এখানে খেতেই আসে, কিন্তু টিভিতে আকর্ষণীয় কিছু দেখালে চোখটা সেদিকেই চলে যায়। তাই এমন ভিডিও ব্যবহার করবেন যা মানুষের দৃষ্টি আকর্ষণ করে।

আরও পড়ুন: রোবটিক্স -এ হাতেখড়ি: রোবট তৈরির গাইডলাইন
ফাংশনাল এলিমেন্ট:
ফাংশনাল এলিমেন্ট আপনার ইউজারদের সেরা এক্সপিরিয়েন্স দিতে সাহায্য করে। এইসবের মধ্যে যা যা আছে:
১। নেভিগেশন:
আপনার ওয়েবসাইট নেভিগেশনই বলে দেবে যে ওয়েবসাইটের ফাংশন ঠিক আছে কিনা। নেভিগেশন আপনার অডিয়েন্সের এসব বিষয়ের উপর নির্ভর করে:
- আপনার ওয়েবসাইটে কী আছে তা জানায়।
- সহজেই ওয়েবসাইট ভিজিট করার পথ দেখিয়ে দেয়।
- ভিজিটরদের অভিজ্ঞতার উন্নতি ঘটায়।
২। ইউজার ইন্টার্যকশন:
স্ক্রলিং, ক্লিকিং কিংবা টাইপিং এর মতো অনেক উপায়ে ইউজাররা আপনার সাথে যোগাযোগ করতে পারেন। একটি ভালো ওয়েবসাইটের বৈশিষ্ট্যই হলো অডিয়েন্সের সাথে আমাদের যোগাযোগ নিশ্চিত করা। তাই বলে ভুল নয়, সঠিক তথ্য দিয়ে অডিয়েন্সদের সাহায্য করতে হবে৷ উদাহরণস্বরূপ:
৩। অ্যানিমেশন:
আপনাদের মধ্যে যাদের অ্যানিমেশন নিয়ে ধারণা আছে, তারা চাইলেই এই কাজটি করতে পারেন। এখন ওয়েব জগতে অ্যানিমেশনের উপর করা অনেক ওয়েবসাইট রয়েছে যা থেকে আপনি সাহায্য নিতে পারেন। ফলে ভিজিটরদের কাছে ডিজাইনটি বেশ চমকপ্রদ মনে হবে৷ আর এর কারণে ডিজাইনাররাও তাদের কাজ সম্পর্কে ভালো ফিডব্যাক পাবেন।

৪। স্পিড:
কেউই ধীরগতির ওয়েবসাইট পছন্দ করেন না। ওয়েবপেজ লোড হতে কয়েক সেকেন্ডের বেশি সময় লাগলে ভিজিটরর ওয়েবসাইট থেকে দ্রুত বের হয়ে যান৷ ফলে ওয়েবসাইট গুগলে হাই র্যাঙ্ক করে না। তাই ওয়েবপেজ ডিজাইন করার আগে কোন সাইট বিল্ডার ভালো তা রিসার্চ করে নেবেন।
৫। সাইট স্ট্রাকচার:
ওয়েবসাইট স্ট্রাকচার ইউজার এক্সপিরিয়েন্স এবং সার্চ ইঞ্জিন অপটিমাইজেশন উভয় ক্ষেত্রেই গুরুত্বপূর্ণ ভূমিকা পালন করে৷ আপনার ইউজাররা যাতে কোনো সমস্যা ছাড়াই ওয়েবসাইটে নেভিগেট করতে পারে সে দিকে খেয়াল রাখা প্রয়োজন। নেভিগেট করতে গিয়ে যদি তারা সঠিক তথ্য না পান, তার মানে “crawlers” বা “bot” ও আপনার সাইটে ঠিকমতো ফাংশন করতে পারছে না। বাজে নেভিগেশন আপনার ওয়েবসাইট র্যাংকিং এবং ইউজার এক্সপিরিয়েন্সে বাজে প্রভাব ফেলে।
৬। ক্রস ব্রাউজার এবং ক্রস-ডিভাইস কম্প্যাটিবিলিটি:
একটা ভালো ডিজাইন যেকোনো ডিভাইস এবং ওয়েব ব্রাউজারেই দেখতে ভালো হওয়া উচিত। আপনি যদি একদম শূন্য থেকে একটি ওয়েবসাইট বানাতে চান, তাহলে ক্রস-ব্রাউজার টেস্টিং টুল ব্যবহার করতে পারেন। এটা ব্যবহার করলে সেই কোম্পানির ডেভেলপমেন্ট টিম আপনার ওয়েবপেজের দেখভাল করবে। এতে করে আপনার সময়ও বাঁচবে আবার আপনিও দ্রুত কাজ শেষ করতে পারবেন।

আরও পড়ুন: টি-শার্ট ডিজাইন কীভাবে করে? জেনে নিন ১০টি সেরা টি-শার্ট ডিজাইনিং টিপস
দুই ধরনের ওয়েবসাইট ডিজাইন: অ্যাডাপ্টিভ ও রেসপন্সিভ
ওয়েবসাইটের অনেক শাখা-প্রশাখা থাকলেও অ্যাডাপ্টিভ এবং রেসপন্সিভ ওয়েবসাইট ডিজাইনিং এ মূল ভূমিকা পালন করে। যদিও উভয়েরই ভালো ও খারাপ দিক রয়েছে। কিন্তু আপনি যদি এই দুই ওয়েবসাইটের ভালো-খারাপ দিকগুলো ধরতে পারেন তাহলে আপনি বুঝতে পারবেন কোন ধরনের ওয়েবসাইট আপনার জন্য অধিক কার্যকর।
-
অ্যাডাপ্টিভ ওয়েবসাইট:
অ্যাডাপ্টিভ ওয়েব ডিজাইন একটি ওয়েবসাইটের দুই বা ততোধিক সংস্করণ ব্যবহার করে, যা নির্দিষ্ট স্ক্রিন আকারের জন্য কাস্টমাইজ করা হয়। অ্যাডাপ্টিভ ওয়েবসাইটগুলোকে কী আকারে প্রদর্শন করা যেতে পারে তার উপর ভিত্তি করে দু’টি প্রধান ভাগে ভাগ করা হয়:
ডিভাইসের ধরন অনুযায়ী অ্যাডাপ্ট:
যখন আপনার ব্রাউজার একটি ওয়েবসাইটের সাথে সংযুক্ত হয়, তখন HTTP “user-agent” নামের একটি ফিল্ড সার্ভারে যুক্ত করে। এর মাধ্যমে সার্ভার জানতে পারে ওয়েবপেজ ব্যবহারকারী কোন ডিভাইস দিয়ে ওয়েবপেজ ভিজিট করছে। অ্যাডাপ্টিভ ওয়েবসাইট ইউজারের ডিভাইস টাইপ অর্থাৎ ডেস্কটপ, মোবাইল, ট্যাবলেট ইত্যাদির কোনটি ব্যবহার করছে তা জেনে সেই অনুযায়ী ডিজাইন ইউজারকে দেখাতে পারে৷
ব্রাউজারের ধরন অনুযায়ী অ্যাডাপটার:
“User-agent” ব্যবহার করার পরিবর্তে, ওয়েবসাইটটি তার সংস্করণগুলোর মধ্যে স্যুইচ করার জন্য মিডিয়া কুয়েরি (একটি CSS বৈশিষ্ট্য যা একটি ওয়েবপেজকে বিভিন্ন স্ক্রিন আকারের সাথে মানিয়ে নিতে সাহায্য করে) এবং ব্রেকপয়েন্ট (নির্দিষ্ট প্রস্থের আকার) ব্যবহার করে। তাই ডেস্কটপ, ট্যাবলেট এবং মোবাইল সংস্করণের পরিবর্তে, আপনার ১০৮০px, ৭৬৮px এবং ৪৮০px প্রস্থ সংস্করণ থাকবে। এটি ডিজাইন করার সময় আরও নমনীয়তা প্রদান করে এবং আপনার ওয়েবসাইটটি স্ক্রিনের প্রস্থের উপর ভিত্তি করে মানিয়ে নেওয়ার জন্য আরও ভালোভাবে স্ক্রিন দেখার অভিজ্ঞতা দেয়।

সুবিধা:
- আপনি যা দেখছেন তাই এডিট করতে পারবেন।
- কোড ছাড়াই দ্রুত এবং সহজভাবে ডিজাইন তৈরি করতে পারবেন।
- ক্রস-ব্রাউজার এবং ক্রস-ডিভাইস কম্প্যাটিবিলিটি।
- পেজ দ্রুত লোড হয়৷
অসুবিধা:
- যেসব ওয়েবসাইট ‘ডিভাইস টাইপ’ লুক ব্যবহার করে, সেগুলো ডেস্কটপ ব্রাউজারে মিনিমাইজ করলে পুরোটা দেখা যায় না৷
- রেসপন্সিভ ওয়েবসাইটের ইফেক্টগুলো এখানে ব্যবহার করা যায় না।
-
রেসপন্সিভ ওয়েবসাইট
রেসপন্সিভ ওয়েবসাইটের মাধ্যমে আপনি ওয়েবপেজ যেকোনো ডিভাইস বা স্ক্রিন সাইজ থেকে স্বাভাবিক এবং সাবলীলভাবে দেখতে পারবেন। এর কারণ হচ্ছে এখানে ডিভাইস অনুযায়ী ফ্লেক্সিবল গ্রিড লেআউট ব্যবহার করা হয় যা কন্টেইনারের পার্সেন্টেজের উপর নির্ভর করে। যেমন আপনার কন্টেইনারের যেকোনো একটি এলিমেন্ট যদি ২৫% জায়গা দখল করে, তাহলে আপনি ওই ২৫% জিনিসই স্ক্রিনে দেখতে পারবেন। এটা স্ক্রিনের আকারের উপর নির্ভর করে না। রেসপন্সিভ ওয়েবসাইট ব্রেকপয়েন্ট তৈরি করার জন্য স্ক্রিন অনুযায়ী কাস্টম লুক তৈরি করে। তবে সেটা আপনার ডিভাইস অনুযায়ী পরিবর্তিত হতে থাকে। এরফলে জুম ইন-আউট বা, ডানে-বামে সোয়াইপ করার ঝামেলাও থাকছে না।
সুবিধা:
- যেকোনো ডিভাইসের যেকোনো স্ক্রিন সাইজে ভালো অভিজ্ঞতা পাওয়া যায়৷
- রেসপন্সিভ ওয়েবসাইটে গ্রিড দেওয়া থাকে দেখে এটা ভেঙ্গে যায় না, লেখা পুরোটাই পড়া যায়।
- অসংখ্য টেমপ্লেট রয়েছে।
অসুবিধা:
- গুণমান নিশ্চিত করার জন্য ডিটেইলড নকশা এবং পরীক্ষার প্রয়োজন (স্ক্র্যাচ থেকে শুরু করতে হবে। )
- কোড ছাড়া কাস্টম ওয়েব ডিজাইন এন্ড ডেভেলপমেন্ট করা কঠিন।
এই দুই ধরনের ওয়েবসাইট আলাদা ব্যবহার করা হলেও ওয়েবসাইট বিল্ডাররা চাইলে দু’টো সাইট একসাথেই ব্যবহার করতে পারেন।
ওয়েবসাইটের ট্র্যাফিক বৃদ্ধি করার ৯ টি ওয়েব ডিজাইন স্ট্র্যাটেজি:
১। নেগেটিভ স্পেস ব্যবহার করুন:
মডার্ন ওয়েব ডিজাইনগুলোতে প্রচুর নেগেটিভ বা হোয়াইট স্পেস দেখা যায়। এর কারণ হলো এই নেগেটিভ স্পেস অনুধাবন ক্ষমতা ২০% বাড়িয়ে দেয়। এর নাম “হোয়াইট স্পেস” হওয়াতে অনেকে মনে করেন “হোয়াইট” বলতে শুধু সাদাকে বোঝানো হয়। এটা কিন্তু অন্য যেকোনো রঙেরই হতে পারে৷ নেগেটিভ স্পেস ব্যবহার করা মানে আপনার ওয়েবসাইটের টেক্সট, ইমেজ এবং অন্যান্য এলিমেন্টসগুলোর মাঝে জায়গা খালি রাখা যাতে জিনিসটা দেখতে সুন্দর আর বোধগম্য হয়। ওয়েব ডিজাইন করার সময় হেডার এবং কন্টেন্ট, সাইডবার এবং মূল কন্টেন্ট পেজ, দুই টেক্সটের লাইনের মাঝে অনেকটুকু জায়গা ফাঁকা রাখুন। এতে করে অডিয়েন্সেরা ওয়েবসাইটে এসে খেই হারিয়ে ফেলবেন না।

২। বোল্ড এবং পঠনযোগ্য টাইপোগ্রাফি ব্যবহার করুন:
ভিন্ন ভিন্ন ফন্ট ও লেখার ধরন আপনাকে আপনার অডিয়েন্সের সাথে ভালোভাবে কানেক্ট করে। মানুষজন এমন ওয়েবসাইট ভিজিট করতে পছন্দ করেন যা তাদের দৃষ্টিকটু মনে হয় না। তাই এমন ফন্ট ইউজ করুন যা পড়ার মতো হয়, প্যাঁচানো ফন্ট টেক্সট হিসেবে ব্যবহার না করাই ভালো।
ইদানীং ওয়েব ডিজাইনে টাইপোগ্রাফির চল দেখা যাচ্ছে, যেমন অনেকেই এখন বোল্ড আর বড় ফন্ট ব্যবহার করছেন। হোমপেজে ক্লিন ও বোল্ড ফন্ট রাখছেন। সঠিক টাইপোগ্রাফি সিলেক্ট করলে তা আপনার ব্র্যান্ডকে বুস্ট করবে। তবে সাধারণ ফন্টগুলো পড়তে সহজ হয়। উদাহরণস্বরূপ আপনার হোমপেজ দেখেই কিন্তু ভিজিটররা আপনার ব্র্যান্ড সম্পর্কে একটা ধারণা পাবেন। তাই এমন টাইপোগ্রাফি ব্যবহার করুন যা অডিয়েন্সকে ধরে রাখবে৷ বোরিং ফন্ট আপনার ভালো কন্টেন্টকেও খারাপ পারফরম্যান্স দিতে পারে৷ আর এসব নেগেটিভ ফন্ট মার্কেটপ্লেসেও বিরূপ প্রভাব ফেলে। বড় ও বোল্ড ফন্টের সঠিক সামঞ্জস্য ভিজিটরদের ইমেইল সাবস্ক্রাইবারে পরিণত করতে পারে।

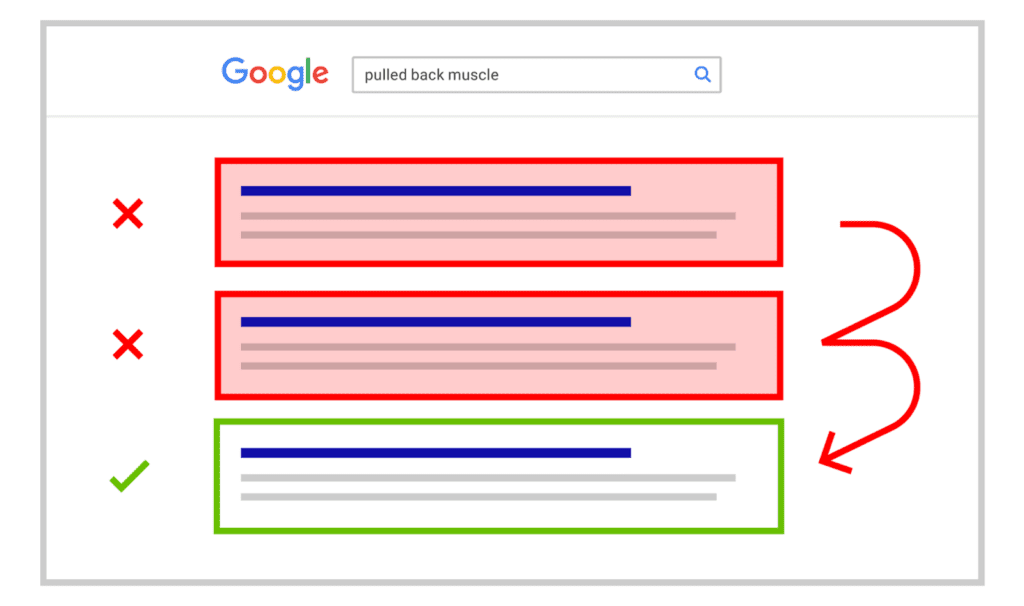
৩। এসইও এর দিকে খেয়াল রাখুন:
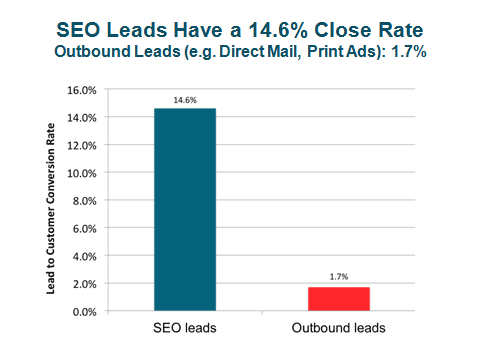
Search Engine Optimization (SEO) এর সকল নিয়ম আপনি যদি সুন্দরভাবে অনুসরণ করেন তাহলে আপনার ওয়েব পেজটা সার্চ ইঞ্জিনের প্রথম পাতায় অর্গানিকভাবে দেখা যাবে। আপনার ওয়েবসাইট যদি ঠিকমতো অপ্টিমাইজড করা থাকে, তাহলে SEO একাই ১৪.৬% পর্যন্ত কনভারসন রেট বাড়িয়ে দেয়। গুগলের প্রথম পেজের কন্টেন্টগুলো সবসময় কন্টেন্টের কোয়ালিটির উপর ভিত্তি করে পরিবর্তিত হয়। তাই শুধু হোমপেজের এসইও না, পুরো ওয়েবসাইটের এসইও কোয়ালিটি নিয়ে আপনাকে কাজ করতে হবে। আপনার ব্র্যান্ডটা যদি কোনো হেলথ কেয়ার কোম্পানি হয়, তাহলে সেই সম্পর্কিত কীওয়ার্ড রিসার্চ করুন। এমন কোনো শব্দ ব্যবহার করবেন না যা মানুষ সার্চ দেয় না।
সঠিক এসইও প্র্যাকটিস করলে অডিয়েন্সের কীওয়ার্ড সংবলিত গুগল সার্চে শুরুতেই আপনার কন্টেন্টটা চলে আসবে। এটা অধিক ট্রাফিক জেনারেট করে কনভারসন রেট বাড়ায়। ভালো কোয়ালিটির কন্টেন্টের জন্য সঠিক কীওয়ার্ড নির্বাচন করা অনেক জরুরি। এরজন্য KeywordTool.io ব্যবহার করতে পারেন। প্রথমে প্রাইমারি কীওয়ার্ড এখানে সার্চ দেবেন। এরপর সে সম্পর্কিত সব কীওয়ার্ড আপনার সামনে চলে আসবে।

৪। সবকিছু সহজ রাখুন:
যেই ওয়েবপেজ অনেক বেশি হিজিবিজি, সেই ওয়েবপেজে মানুষ খুব একটা ভিজিট করতে চায় না। কারণ মানুষ সবকিছু সহজভাবে দেখতে চায়। আপনার হেডার, সাইডবার এবং ফুটার যদি ঠিকমতো গোছানো না থাকে, তাহলে তা বিরক্তির উদ্রেক ঘটাবে। আর আপনার ওয়েবসাইট যদি অপ্রয়োজনীয় তথ্যবহুল হয়ে থাকে, তাহলে দরকারি জিনিস খুঁজে পাওয়া মুশকিল।
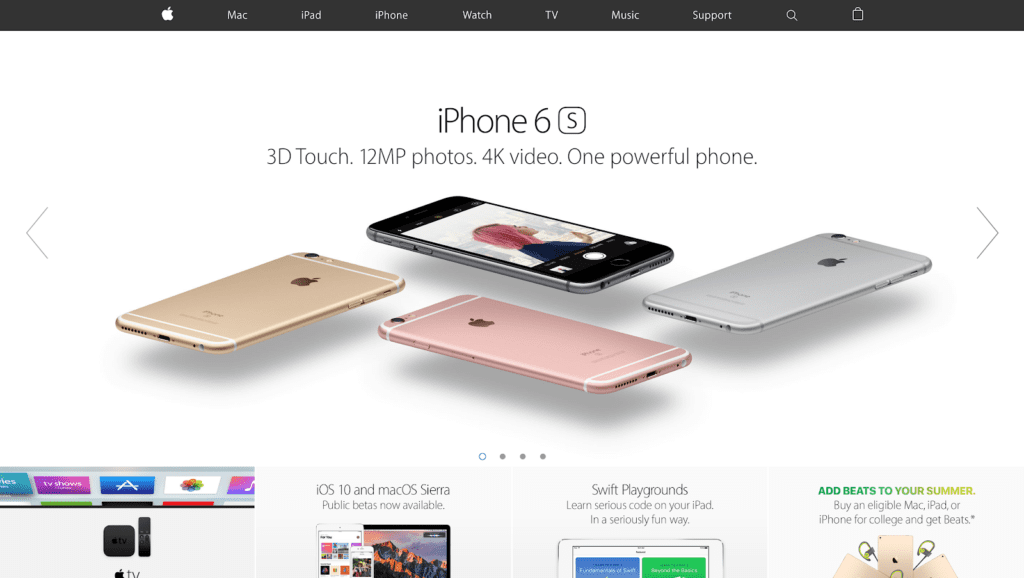
ভালো ওয়েবসাইট মানেই হলো প্রয়োজনের সময় যেখানে সঠিক তথ্য খুঁজে পাওয়া যায়। যেমন ”অ্যাপল” এর মতো বিখ্যাত ব্র্যান্ডের ওয়েবসাইট একদম সাধারণ। এই সাধারণত্বের কারণেই অ্যাপল বায়ারদের উপর প্রভাব ফেলতে পারে৷ আপনার ওয়েবসাইটে যদি অসংখ্য লিংক বা বাটন থাকে, তাহলে তা মূল কন্টেন্টের দিকে মনোযোগ দিতে বাধা দেবে। ওয়েবসাইটের কাস্টমার রিভিউ, রেটিং, ব্লগ পোস্ট, ইভেন্ট, সার্ভিস এসব নেভিগেশন মেনুবারে সাজিয়ে রাখতে পারেন।

৫। পড়ার মতো ডিজাইন তৈরি করুন:
আপনার ওয়েবসাইটই আপনার ও অডিয়েন্সের মধ্যে যোগাযোগ তৈরির প্রথম মাধ্যম। মানুষ সবসময় পড়ার মতো তথ্য খোঁজে৷ এমন ফন্ট ব্যবহার করুন যা স্পষ্টভাবে পড়া সম্ভব। আপনার ওয়েবসাইট যাতে মানুষ বারবার ভিজিট করে, সেজন্য আকর্ষণীয় ডিজাইন তৈরি করতে হবে। আপনার কন্টেন্টে যদি কোয়ালিটি, তথ্য ও হোয়াইট স্পেসের পরিমাণ কম থাকে তাহলে তা অডিয়েন্সদের আবার আনতে পারবে না। ফন্ট, মার্জিন, টেক্সট ফ্রেম- সবকিছুর দেখে খেয়াল রেখেই ডিজাইন তৈরি করুন।
৬। কল-টু-অ্যাকশন বাটন ব্যবহার করুন:
কল টু অ্যাকশন (সিটিএ) আপনার মার্কেটিং এর অন্যতম একটি গুরুত্বপূর্ণ অংশ। এটি মূলত আপনার বিজ্ঞাপন, সোশ্যাল মিডিয়ার অথবা ওয়েব পেজের অংশ যা আপনার অডিয়েন্সকে পরবর্তীতে ধাপ সম্পর্কে জানতে সহযোগিতা করে। একটি কল টু অ্যাকশন “Buy Now” থেকে শুরু করে “Sign up here” পর্যন্ত যেকোনো কিছু হতে পারে। একটি কার্যকর সিটিএ আপনাকে ব্যবসা বাড়াতে সহায়তা করবে। সিটিএ ক্রিয়েটিভ হওয়া ভালো, যা দেখে অডিয়েন্স সাথে সাথে ক্লিক করে। এটা টেস্ট করার জন্য বিভিন্ন CTA বাটন ব্যবহার করে দেখতে পারেন। সিটিএ বাটন আপনার কনভারসন ১৯৮.৬৭% পর্যন্ত বৃদ্ধি করে।

৭। ওয়েবসাইট স্পিড অপটিমাইজ করুন:
ভালো ইউজার এক্সপিরিয়েন্সের জন্য ওয়েবসাইট স্পিড গুরুত্বপূর্ণ ভূমিকা পালন করে। আপনার ওয়েবপেজ যতই দৃষ্টিনন্দন হোক না কেন, লোড হতে সময় নিলে তা কোনো কাজেই আসবে না। ফলে আপনি অর্গানিক ট্রাফিকও পাবেন না। গুগল এবং অন্যান্য সার্চ ইঞ্জিন অডিয়েন্সের মনকে খুশি করতে চায়। এখন আপনার ওয়েবপেজ যদি ৩ সেকেন্ডের ভেতরে লোড না হয় তাহলে অডিয়েন্স আপনার ওয়েবসাইট না দেখেও বেরিয়ে যাবেন।
এক পরিসংখ্যানে দেখা যায়, লোড হতে ৩ সেকেন্ডের বেশি সময় লাগলে ৪০% ভিজিটর আপনার সাইট ছেড়ে চলে যায়। এর কারণ হতে পারে অদরকারি কন্টেন্ট, ব্রোকেন লিংক, রেসপন্সিভ সাইট না হওয়া ইত্যাদি। এর কারণে অডিয়েন্সেরা “back” চেপে আপনার সাইট ছেড়ে অন্য সাইটে চলে যায়৷ ১ সেকেন্ড দেরি ৭% পর্যন্ত কনভারসন রেট কমিয়ে দেয়।

৮। হোমপেজে ভিডিও যুক্ত করুন:
আগে মানুষ ওয়েবসাইটে শুধু স্টক ইমেজ ব্যবহার করে খুশি থাকলেও আজকাল সবাই ভিডিও’র দিকে ঝুঁকছেন। যেখানে ১টি ছবি ১০০০ শব্দের কাজ করে ফেলে, সেখানে বুঝতেই পারছেন ভিডিও কেমন প্রভাব ফেলবে। আপনার হোমপেজে ভিডিও যুক্ত করলে তা পোটেনশিয়াল কাস্টমারদের আপনার ব্র্যান্ড সম্পর্কে আগ্রহী করে তুলবে।
আপনার প্রোডাক্ট ও সার্ভিসের কথাও ভিডিওর মাধ্যমে তুলে ধরতে পারেন। আপনার কোম্পানি যদি সার্ভিস বেজড হয়, তাহলে ইনফোগ্রাফিকস, চার্ট বা স্টক ফটো বাদে ভিডিও ব্যবহার করে দেখতে পারেন৷ এটা আপনার কনভারসন রেট ৮০% পর্যন্ত বাড়াতে পারে। এর কারণ ভিডিও যেকোনো স্ট্যাটিক ইমেজের তুলনায় ভালো গল্প বোঝাতে পারে। মানুষ এর সাথে ইমোশনালি কানেক্টেড বোধ করে যা কনভারসন বাড়ানোর সু্যোগ তৈরি করে।
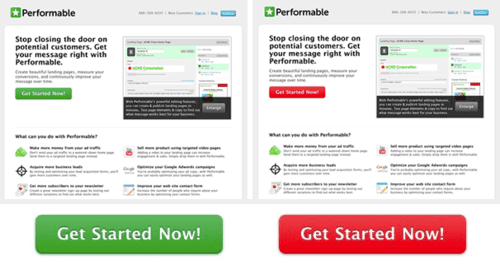
৯। সঠিক রঙ নির্বাচন করুন:
ওয়েবসাইটের ডিজাইন করতে গিয়ে আপনি কেমন রঙ পছন্দ করবেন সেটা নির্ভর করছে আপনি কোন ধরনের ইউজারের জন্য বা কোন প্রোডাক্টের জন্য ওয়েবসাইট তৈরি করবেন। রঙ ওয়েব ডিজাইনিং এর একটি গুরুত্বপূর্ণ বিষয়৷ এটা ইউজার এক্সপিরিয়েন্স এবং ওয়েবসাইটের ব্যবহার যোগ্যতা কেমন হবে তা নিশ্চিত করে। এর মাধ্যমেই ব্র্যান্ডের মেসেজ ও হাইলাইট সম্পর্কে জানা যায়। ভিন্ন দুই রঙের সামঞ্জস্যতা টার্গেট অডিয়েন্সের উপর প্রভাব ফেলতে পারে।

একটি B2B কোম্পানি একবার সবুজ ও লাল সিটিএ বাটনের মধ্যে পরীক্ষা চালিয়েছিল। কয়েকদিন পর মানুষ লক্ষ করলো যে অডিয়েন্সরা লাল বাটন বেশি সিলেক্ট করেছে। অর্থাৎ সবুজেয় চেয়ে লাল বেশি কার্যকর। এবং এটা কনভারসন রেট ২১% বৃদ্ধি করেছে৷ এটা হিউম্যান সাইকোলজির উপর নির্ভর করে। আলাদা আলাদা রঙের ভিন্ন ভিন্ন ব্যবহারযোগ্যতা আছে। যেমন আপনি যদি সাদা রঙ নির্বাচন করেন, তাহলে আপনার কন্টেন্ট স্নিগ্ধ কিছু হবে। অন্যদিকে লাল রঙ ক্ষমতা, ইচ্ছেশক্তি, আগ্রহ, রাগ, বিপজ্জনক জিনিস বোঝায়। তাই ডিজাইনের কাজ করার সময় ঠিক রঙ বাছাই করতে হবে।
এবার জানবো ওয়েব ডিজাইন এর ভবিষ্যৎ বা আয় কেমন তা নিয়ে –
ওয়েব ডিজাইন করে আয়
ওয়েব ডিজাইন এর ভবিষ্যৎ নিয়ে চিন্তা করলে যে প্রশ্নটি সবার আগে মাথায় আসে, তা হলো ওয়েব ডিজাইন করে কতো আয় করা যায়। ২-৩ বছরের অভিজ্ঞ একজন ওয়েব ডিজাইনারের মাসিক আয় ২৫০০০-৪৫০০০ টাকা। এছাড়াও ফ্রিল্যান্স সাইটগুলোয় প্রতি ঘণ্টায় ঘরে বসেই ২৩-৩৫ ডলার আয় করা যায়।
কয়েকটি জনপ্রিয় টুল যা শেখা প্রয়োজন
ওয়েব ডিজাইনিং এর জন্য অসংখ্য টুল এবং সফটওয়্যার রয়েছে। টুলগুলো সাধারণত তিন ধরনের: ফ্রি, প্রিমিয়াম এবং ফ্রিমিয়াম। যেসব ক্ষেত্রে প্রিমিয়াম টুলগুলো নির্দিষ্ট সময়ের জন্য ফ্রিতে ব্যবহার করা যায় সেগুলোই হলো ফ্রিমিয়াম টুল। ওয়েব ডিজাইন করতে আপনার যেসব সফটওয়্যার বা টুল ব্যবহার শেখা উচিত-
1) এডিটর:
- Visual Studio Code
- Atom
2) ডিজাইন ও গ্রাফিক্স:
- Adobe Photoshop
- Adobe Illustrator
3) কন্টেন্ট ম্যানেজমেন্ট সিস্টেম:
- WordPress
মাইক্রোসফটের বিল্ট ইন জনপ্রিয় কোড এডিটর Visual Studio Code। এটা দিয়ে আপনি খুব সহজেই ডিবাগিং, গিট কন্ট্রোল, সিনট্যাক্স হাইলাইটিং, কোড রিফ্যাক্টরিং ইত্যাদি করতে পারবেন। এর মাধ্যমে খুবই সহজে কোড লেখা ও রান করা যায়। তাও আবার বিনামূল্যে! তবে এটা সাধারণত ওয়েব ডিজাইন কোডারদের বেসিক সাপোর্ট দিয়ে থাকে।
সুবিধা:
- সোর্স কন্ট্রোল ব্যবহার করা যায়।
- কোড টেস্ট ও ডিবাগ করা যায়।
- কোড ফরম্যাট করা যায়।
- কাজ দ্রুত হয়।
- এটায় JavaScript, TypeScript, HTML, CSS, SCSS, Less, JSON সাপোর্ট করে।
অসুবিধা:
- ডিসপ্লেতে সমস্যা দেখা যায়।
- শর্টকাট ও থিমের সংখ্যা কম।
গিটহাবের ডেভেলপাররা সাধারণত ওয়েব ডিজাইন করতে এটা ব্যবহার করে থাকেন। কারণ Atom এ অসংখ্য ফিচার রয়েছে। এর মাধ্যমে আপনি ক্রস-প্ল্যাটফর্ম এডিটি, বিল্ট-ইন প্যাকেজ ম্যানেজার, স্মার্ট অটোকমপ্লেশন, ফাইন্ড এন্ড রিপ্লেস টুল ইত্যাদি পাবেন। চাইলে থিম পাল্টে কাস্টমাইজডও করতে পারবেন। এটা ওপেন সোর্স সফটওয়্যার হওয়ায় বিনামূল্যে ব্যবহার করা যায়। তাছাড়া এটা ইউজার ফ্রেন্ডলি, গিটহ্যাবের পরিচালিত একটি ওপেন-টেক্সট-এডিটর। বিগিনার এবং অ্যাডভান্সড লেভেলের কোডাররা এটা সহজেই চালাতে পারবেন। এখানে অসংখ্য প্রি-ইনস্টলড ফিচারও রয়েছে। এখানে JavaScript, HTML, Node.js এবং CSS লিখে অপারেটিং সিস্টেম X, Linux এবং Windows এ রান করাতে পারবেন।
সুবিধা:
- ফ্রি এবং ওপেন সোর্স সফটওয়্যার।
- স্মার্ট অটোকমপ্লিশন।
- ইউআই এবং সিনট্যাক্স থিম।
- রিমোট কোলাবরেশন।
- কাস্টমাইজ করা যায়।
- ব্যবহার করা সহজ।
অসুবিধা:
- ওয়েবসাইট মাঝেমধ্যে ক্র্যাশ করে।
- কর্পোরেট লেভেলের জন্য ব্যবহার করা কষ্টকর।
একটি ওয়েবসাইট দেখতে কেমন হবে তা ফটোশপের কাজই নির্ধারণ করে। এর সাহায্যে অ্যানিমেটেড ইমেজ, ব্যানার ডিজাইন, লোগো ডিজাইন থেকে শুরু করে ওয়েব ডিজাইন করা যায়। ফটোশপে মাসিক খরচ প্রতি ইউজারের জন্য ২০.৯৯ ডলার।
সুবিধা:
- ফটো এডিটিং এবং ম্যানিপুলেশনের কাজ করা যায়।
- ব্যানার, ব্রোশার ও পোস্টার ডিজাইন করা যায়।
- মোবাইল অ্যাপ এবং ওয়েবসাইট তৈরি করা যায়।
- প্রোডাক্ট ফটো আকর্ষণীয় করা যায়।
অসুবিধা:
- বেশি টাকা দিয়ে কিনতে হয়।
- এনিমেশন ভালোভাবে তৈরি করা যায় না।
বিশ্বের সর্বাধিক জনপ্রিয় ভেক্টরভিত্তিক গ্রাফিক্স ডিজাইন সফটওয়্যার হলো Adobe Illustrator। ইলাস্ট্রেশন, ওয়েব ডিজাইন, প্রিন্ট ডিজাইনে ইলাস্ট্রেটরের বিকল্প নেই বলা যায়। এতে মাসিক খরচ প্রতি ইউজারের জন্য ২০.৯৯ ডলার।
সুবিধা:
- বিভিন্ন কাজের সাথে মানানসই টুল আছে।
- ইউজার ইন্টারফেস সহজ।
- ভেক্টর বেজড ডিজাইন সফটওয়্যার।
- হেল্প এন্ড সাপোর্টে দ্রুত সাহায্য পাওয়া যায়।
অসুবিধা:
- অনেক স্পেস লাগে।
- বিজনেসের জন্য বেশি টাকা দিয়ে কিনতে হয়।
Graphic Design করে Freelancing
এই কোর্সটি আপনাকে কীভাবে সাহায্য করবে?
WordPress এমন একটি সহজ এবং জনপ্রিয় মাধ্যম যেটা ব্যবহার করে আপনি নিজের একটি ওয়েবসাইট তৈরি করতে পারবেন। আর আপনি যদি একজন ওয়েব ডিজাইনার হয়ে থাকেন বা নিজেই একটি ওয়েবসাইট তৈরি করার কথা ভাবছেন, তাহলে ওয়ার্ডপ্রেসের ব্যাপারে জেনে নেয়াটা আপনার জন্য অনেক জরুরি৷ ইন্টারনেটে থাকা কোটি কোটি ওয়েবসাইটের ভেতরে ৩৪% থেকেও বেশি ওয়েবসাইট ওয়ার্ডপ্রেস দ্বারা তৈরি। WordPress সম্পূর্ণ SEO ফ্রেন্ডলি। অর্থাৎ, ওয়ার্ডপ্রেস এমন কিছু সহজ এবং স্ট্যান্ডার্ড কোড ব্যবহার করে ওয়েবসাইট তৈরি করে যা অনেক সহজে আপনার ওয়েবসাইট ও ব্লগ Google search engine এ index হতে সাহায্য করে।
WordPress ফ্রিমিয়াম (ফ্রি+প্রিমিয়াম) মডেল, অর্থাৎ ফ্রি এবং পেইড দুই ধরনের ভার্সনই রয়েছে। প্রিমিয়াম সাবস্ক্রিপশনে মাসিক খরচ প্রতি ইউজারের জন্য ২৪-১০,০০০ ডলার।
সুবিধা:
- ওপেন সোর্স সফটওয়্যার।
- ফ্রি ভার্সনেও রয়েছে নানান সুযোগ-সুবিধা।
- অন্য ব্লগ সাইটগুলোর তুলনায় ভালো কন্টেন্ট ম্যানেজমেন্ট সিস্টেম।
- ৫৪,০০০ এরও বেশি ফ্রি প্লাগইন যার মাধ্যমে আপনার WordPress সাইট কাস্টমাইজ করতে পারবেন।
অসুবিধা:
- স্লো পেজ লোডিং স্পিড।
- এসইও র্যাংকিং কম।
- কোনো নোটিশ ছাড়াই ওয়েবসাইট ডাউন হয়ে যেতে পারে।
ওয়েব ডিজাইনিং শিখতে সম্ভাব্য প্রয়োজনীয় সময়
ওয়েব ডিজাইন শিখতে প্রচুর অনুশীলন করতে হবে। নিয়মিত কোড লিখে রান করতে হবে৷ কীভাবে ওয়েব ডিজাইনিং করা যায় তার উপর অনলাইনে অসংখ্য টিউটোরিয়াল পাবেন। সাধারণত ওয়েব ডিজাইনিং শিখতে এবং হাতে কলমে ওয়েবসাইট ডিজাইন তৈরি করে আয় করার মতো পর্যায়ে পৌঁছাতে ৫ – ৬ মাসের মতো সময় লাগে। তাই আয় করার মতো অবস্থানে পৌঁছাতে আগে হাতে কলমে ওয়েব ডিজাইন শিখুন।
ওয়েব ডিজাইন কিভাবে শিখবেন?
ওয়েব ডিজাইনার হতে হলে আপনাকে HTML এবং CSS এর পাশাপাশি Basic jQuery, JavaScript, PHP শিখতে হবে। সেইসাথে নানা রকম Framework যেমন, Bootstrap, CSS Less Framework ইত্যাদিও জানতে হবে৷ এছাড়াও ফটোশপ এর কাজ জানাও জরুরি৷
অনলাইন কোর্স করে ওয়েব ডিজাইন শিখুন
অনলাইনে ওয়েব ডিজাইন কোর্স নিয়ে অসংখ্য রিসোর্স আছে। তেমন কয়েকটি ওয়েব ডিজাইন শেখার ওয়েবসাইট হলো:
- 10 Minute School
- FreeCodeCamp
- Codecademy
- Udemy
- Coursera
- LinkedIn Learning
- Treehouse
- Flux Academy
- W3schools
তবে প্রায় সবগুলো ওয়েবসাইটেই ইংরেজিতে ওয়েব ডিজাইন এন্ড ডেভেলপমেন্ট শেখানো হয়। তবে আপনি যদি বাংলায় ভালোমতো বুঝে ওয়েব ডিজাইনিং শিখতে চান, তাহলে আজই এনরোল করুন টেন মিনিট স্কুলের ওয়েব ডিজাইন কোর্সে!
ওয়েব ডিজাইন কোর্সটি থেকে যা যা শেখা যাবে:
- খুব সহজেই ওয়েবসাইটের তৈরির প্ল্যানিং থেকে ডিজাইনিং কোডিং পর্যন্ত সব খুঁটিনাটি জানতে পারবেন।
- HTML এবং CSS ল্যাংগুয়েজের সম্পূর্ণ ধারণা পাবেন।
- ওয়েবসাইটের লেআউট ও টেমপ্লেট তৈরি করতে পারবেন।
- ওয়েব হোস্টিং এর প্রক্রিয়া শিখতে পারবেন।
- একটি ইউজার ফ্রেন্ডলি ওয়েবসাইট তৈরি করতে পারবেন এবং আরও অনেক কিছু।
কোর্স করতে প্রয়োজনীয় সময়: ৫ ঘণ্টা
এই কোর্সে আপনি পাবেন ওয়েব ডিজাইনার হিসেবে ক্যারিয়ার শুরু করার পরিপূর্ণ গাইডলাইন। ওয়েব ডিজাইনের জন্য প্রয়োজনীয় স্কিলের পাশাপাশি এই কোর্সে হাতে-কলমে শেখানো হবে বিভিন্ন টিপস অ্যান্ড ট্রিকস, দেয়া হবে এক্সক্লুসিভ চিটশীট। তাই একজন সফল ওয়েব ডিজাইনার হওয়ার পথে আপনার যাত্রা শুরু করতে এনরোল করুন টেন মিনিট স্কুলের ওয়েব ডিজাইন কোর্সে এবং ওয়েব ডিজাইন শিখুন।
অফলাইন কোর্সে ওয়েব ডিজাইন শিখুন
ওয়েব ডিজাইন কি শুধু অনলাইনেই শেখা যায়? অনলাইনের পাশাপাশি আপনি চাইলে বিভিন্ন অফলাইন ওয়েব ডিজাইন কোর্স এর মাধ্যমে ওয়েব ডিজাইনিং শিখতে পারবেন। কিন্তু এসব কোর্স অনলাইন কোর্সের তুলনায় কিছুটা ব্যয়বহুল হয়। তবে আপনি হাতে কলমে ওয়েব ডিজাইনিং শিখতে চাইলে বিভিন্ন অফলাইন আইটি ট্রেনিং সেন্টার ও ইনস্টিটিউটে ওয়েব ডিজাইন শিখুন।
ই-রিসোর্স থেকে ওয়েব ডিজাইন শিখুন
শুধু টাকা খরচ করেই ওয়েব ডিজাইনিং শিখতে হবে, তেমন কিন্তু নয়। বিনা খরচে ইন্টারনেটে, বিশেষ করে ইউটিউবে রয়েছে ওয়েব ডিজাইনিং নিয়ে অসংখ্য ভিডিও ও রিসোর্স।
সরকারিভাবে ওয়েব ডিজাইন শিখুন
কারিগরি শিক্ষার অংশ হিসেবে বিভিন্ন বাংলাদেশ সরকার অনেক আগে থেকেই বিভিন্ন কোর্স ও প্রশিক্ষণের ব্যবস্থা করে আসছে। তারই ধারাবাহিকতায় ওয়েব ডিজাইন ফ্রি কোর্স (Web Design Course in Bangladesh), যা তথ্য প্রযুক্তি খাতে উল্লেখযোগ্য সংখ্যক দক্ষ জনবল তৈরির লক্ষ্যে সফটওয়্যার ও তথ্য সেবা সংস্থা বেসিস এর তত্ত্বাবধানে অর্থ মন্ত্রণালয়ের আওতায় Skills for Employment Investment Program (SEIP) এর সাথে শুরু করার উদ্দ্যোগ নেওয়া হয়েছে।
ওয়েব ডিজাইন এর ভবিষ্যৎ: ওয়েব ডিজাইনার হয়ে ক্যারিয়ার গড়ার ৫টি কারণ
ওয়েব ডিজাইন এর ভবিষ্যৎ কেমন? বা কেন হবো ওয়েব ডিজাইনার? এসব প্রশ্নের উত্তর পাবেন ওয়েব ডিজাইনার হয়ে ক্যারিয়ার গড়ার ১০টি কারণে –
১) নিজের সৃজনশীলতার বহিঃপ্রকাশ
ওয়েব ডিজাইন এন্ড ডেভেলপমেন্ট এমন একটি কাজ যা আপনার সৃজনশীলতাকে ফুটিয়ে তুলবে আপনার ডিজাইনের মাধ্যমে।
২) ঘরে বসে কাজ
ওয়েব ডিজাইনিং -এর কাজ প্রায় পুরোটাই ইন্টারনেট নির্ভর। তাই আপনি চাইলে ঘরে বসেই ওয়েব ডিজাইনের কাজ শিখতে ও করতে পারবেন।
৩) সরকারি-বেসরকারি প্রতিষ্ঠানে কাজে সুযোগ
প্রত্যেকটি প্রতিষ্ঠানের নিজস্ব ওয়েবসাইটের ওয়েব ডিজাইন এন্ড ডেভেলপমেন্ট -এর কাজে কমপক্ষে একটি পদ বরাদ্দ থাকে ওয়েব ডিজাইনারের জন্য। এক্ষেত্রে সরকারি প্রতিষ্ঠানে নিয়োগ খুব কম দেয়া হলেও, বেসরকারি আইটি ফার্মগুলো, বহুজাতিক কোম্পানি ও মার্কেটিং এজেন্সিতেও ওয়েব ডিজাইন এর সুযোগ সবচেয়ে বেশি।
৪) ফ্রিল্যান্সিংয়ে বাজিমাত
বর্তমান সময়ের একটি জনপ্রিয় পেশা ফ্রিল্যান্সিং, যেখানে ওয়েব ডিজাইন এর ভবিষ্যৎ উজ্জ্বল। একজন ফ্রিল্যান্স ওয়েব ডিজাইনার ঘরে বসে ওয়েব ডিজাইন এন্ড ডেভেলপমেন্ট -এর কাজ করে আয় করতে পারে।
৫) মোটা অংকের বেতন
ফ্রিল্যান্স হোক বা মাসিক বেতনের ভিত্তিতে চাকরি, প্রতিটি ক্ষেত্রেই আপনি একজন দক্ষ ওয়েব ডিজাইনার হিসেবে পাবেন একটি মোটা অংকের বেতন।
শেষ কথা
ওয়েব ডিজাইন এর ভবিষ্যৎ সম্ভাবনা যেহেতু ক্রমাগত বাড়ছে, তাই দেরি না করে আজই ওয়েব ডিজাইন শিখুন।
তথ্যসূত্র:
- What is Web Design? The Ultimate Guide To Website Design
- 11 Effective Web Design Strategies that Will Increase Website Conversions
আমাদের কোর্সগুলোতে ভর্তি হতে ক্লিক করুন:
- Web Design Course
- Graphic Design করে Freelancing Course
- Graphic Designing with Photoshop Course
- Adobe Illustrator Course
- Motion Graphics in After Effects Course
- Cartoon Animation Course
১০ মিনিট স্কুলের ক্লাসগুলো অনুসরণ করতে সরাসরি চলে যেতে পারেন এই লিঙ্কে: www.10minuteschool.com





আপনার কমেন্ট লিখুন