গ্রাফিক ডিজাইন হলো ডিজাইনের বিশাল জগত। অনেকেই গ্রাফিক ডিজাইন বলতে ছবি এডিট করা বা লোগো ডিজাইন এরকম ছোট ছোট জিনিসকে বোঝে। কিন্তু আসলে গ্রাফিক ডিজাইনের ক্ষেত্র অনেক বড়। আমাদের চারদিকে আমরা যেসব ডিজাইন দেখি, এসবকে গ্রাফিক ডিজাইনের অর্ন্তভুক্ত করা যায়। বর্তমান যুগে গ্রাফিক ডিজাইন একটি খুবই জনপ্রিয় স্কিল। এটি একটি শিল্পও বটে।
এই লেখাটিতে আলোচনা করবো গ্রাফিক ডিজাইনের একদম খুঁটিনাটি বিষয়গুলো। এছাড়াও একটি গাইডলাইন দেয়ার চেষ্টা করবো যাতে গ্রাফিক ডিজাইন শিখে আপনিও শুরু করে দিতে পারেন ফ্রিল্যান্সিং। গ্রাফিক ডিজাইন হলো এমন একটি উপায় যার মাধ্যমে আপনি ডিজাইন তৈরি ও সম্পাদনা করবেন। অনেকেই ভাবেন, এটি নিশ্চয়ই কম্পিউটার বা ডিজিটাল ডিভাইসের মাধ্যমে তৈরি হওয়া জরুরি। কিন্তু আসলে, যেকোনো ডিজাইন এমনকি হাতে তৈরি হলেও সেটি গ্রাফিক ডিজাইন হিসেবে বিবেচিত হবে।
এবার চলুন, আমরা প্রবেশ করি আমাদের মূল আলোচনায়।
গ্রাফিক ডিজাইন কী?
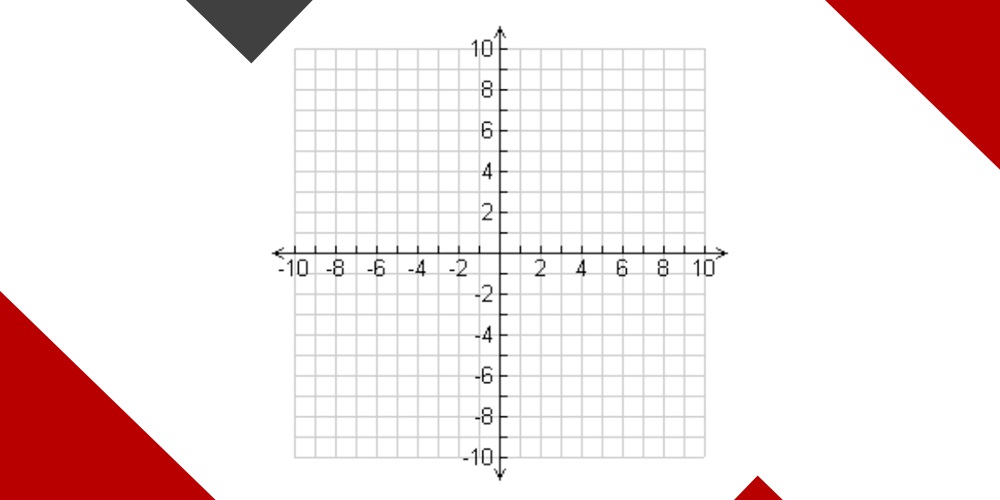
গ্রাফিক শব্দের অর্থ দৃশ্যমান বা পরিমাপ করে এমন কোনো বিষয় বা বস্তু। ডিজাইন শব্দের অর্থ নকশা বা চিত্র তৈরি করা। আক্ষরিক অর্থে গ্রাফিক ডিজাইন হচ্ছে আড়াআড়ি বা লম্বভাবে পরিমাপ করে কোনো নকশা বা চিত্র অংকন করা। ছোটোবেলায় আমরা স্কুলে গণিত করতে গিয়ে ছক কাগজ তথা গ্রাফ পেপারে (Graph paper) নিশ্চয়ই সবাই কাজ করেছি? গ্রাফিক ডিজাইনের ক্ষেত্রেও এরকম একটি গ্রাফ পেপার ভিত্তিক ডিজাইন তৈরি হয়।
আমাদের ডিভাইস স্ক্রিন কিংবা যেই ছবি আমরা ডিজাইন করি সেটা দেখতে গ্রাফ পেপারের মতই। গ্রাফ পেপারে যেমন খুবই ছোট ছোট বক্স থাকে, তেমনি এসব ছবি কিংবা ডিজিটাল ডিভাইসের ডিসপ্লেতেও এরকম অসংখ্য ছোট ছোট বক্স থাকে। বামপাশের ছবিতে তেমনই একটি ডিসপ্লের পিক্সেলের বিষয়টি দেয়া হয়েছে। এরকমই অসংখ্য পিক্সেল দিয়ে আমাদের মোবাইল কিংবা কম্পিউটার মনিটরের ডিসপ্লে তৈরি হয়।
সেসব বক্সে একেকটি রঙের মান বসেই পুরো ডিজাইনটি তৈরি হয়। একে রাস্টার গ্রাফিক্স (Raster Graphics) বলে। এর বাইরে আরেক ধরনের গ্রাফিক ডিজাইন হয় যা কিনা এরকম ছক কাগজের মতো কোনো ব্লক ব্যবহার করে না বরং এটি সরাসরি বিভিন্ন আকৃতি তৈরি করে। সেটাকে ভেক্টর গ্রাফিক্স (Vector Graphics) বলে। এগুলো নিয়ে আরও বিস্তারিত আমরা সামনে জানবো।
গ্রাফিক ডিজাইনের ধরন
গ্রাফিক ডিজাইনকে প্রধানত দুই ভাগে ভাগ করা যায়। সেগুলো হলো:
- স্টিল গ্রাফিক্স (Still Graphics)
- মোশন গ্রাফিক্স (Motion Graphics)
স্টিল গ্রাফিক্স হলো আমরা যেসব ছবি জাতীয় কন্টেন্ট ডিজাইন করি, সেগুলো। অন্যদিকে মোশন গ্রাফিক্স হলো আমরা যেসব ভিডিও তৈরি করি সেগুলো। সাধারণত স্টিল গ্রাফিক্সকেই গ্রাফিক্স ডিজাইন বলে, সহজে বোঝানোর জন্য।
গ্রাফিক ডিজাইনের ভূমিকা
গ্রাফিক ডিজাইন করা হয় তথ্য প্রদান তথা কমিউনিকেশনের (Communication) জন্য। তথ্য আদান-প্রদান করার দুটি উপায় হয়েছে। সেগুলো হলো:
- ভার্বাল (Verbal)
- নন-ভার্বাল (Non-verbal)
ভার্বাল কমিউনিকেশন
ভার্বাল কমিউনিকেশনে (Verbal communication) শব্দ ও লেখা ব্যবহার করে কথোপকথন করা হয়। অর্থাৎ ভাষাভিত্তিক যে যোগাযোগ এটিকেই ভার্বাল কমিউনিকেশন বলা যায়।
নন-ভার্বাল কমিউনিকেশন
ইশারা কিংবা সংকেতের মাধ্যমে যে যোগাযোগ করা হয়, তাকে নন-ভার্বাল কমিউনিকেশন বলা হয়। যেমন: ছবি আঁকার মাধ্যমে কোনো তথ্য ফুটিয়ে তোলা, ইশারা করা ইত্যাদি।
Graphic Design করে Freelancing
এই কোর্সটি আপনাকে কীভাবে সাহায্য করবে?
গ্রাফিক ডিজাইন কেমন কমিউনিকেশন?
এখন তাহলে প্রশ্ন আসতে পারে, গ্রাফিক ডিজাইন তাহলে কোন ধরনের মধ্যে পড়বে, ভার্বাল নাকি নন-ভার্বাল? গ্রাফিক ডিজাইন মূলত উভয় বিষয়ের সংমিশ্রণ। কেননা, গ্রাফিক ডিজাইনে আমরা যেমন লেখা ব্যবহার করি যা কিনা ভার্বাল কমিউনিকেশন এবং এর সাথে আমরা বিভিন্ন ছবি ও আকৃতি ব্যবহার করি যা হলো নন-ভার্বাল কমিউনিকেশনের অংশ। এজন্যই গ্রাফিক ডিজাইন মানে উভয় ধরনের কমিউনিকেশনের মিশ্রণ।
গ্রাফিক ডিজাইন বিষয়ক কিছু গুরুত্বপূর্ণ টার্ম ও এর অর্থ:
| শব্দ | উচ্চারণ | অর্থ | ব্যাখ্যা |
| Typography | টাইপোগ্রাফি | অক্ষর বিন্যাস | লেখা এবং ফন্টের শৈল্পিক বিন্যাস |
| Logo | লোগো | প্রতীক | একটি প্রতিষ্ঠানের প্রতীক |
| Vector | ভেক্টর | ভেক্টর | গণিত ব্যবহার করে তৈরি এক ধরনের গ্রাফিক্স যেটি বড়ো বা ছোট করলে বিকৃত হয় না |
| Raster | রাস্টার | রাস্টার | পিক্সেল দ্বারা গঠিত গ্রাফিক্স যা বড়ো বা ছোট করলে বিকৃত হয় |
| Layout | লেআউট | বিন্যাস | পেইজের উপাদানগুলির বিন্যাস বা স্থান |
| Color Palette | কালার প্যালেট | রঙের তালিকা | রঙের তালিকা বা সেট যা থেকে রঙ বাছাই করা যায় |
| Gradient | গ্রেডিয়েন্ট | ধাপে ধাপে রঙ পরিবর্তন | একটি রঙ থেকে অন্য রঙে ধীরে ধীরে পরিবর্তন |
| Contrast | কনট্রাস্ট | বৈপরীত্য | আলো এবং অন্ধকারের মধ্যে পার্থক্য |
| Saturation | স্যাচুরেশন | সম্পৃক্তি | একটি রঙের উজ্জ্বলতা বা তীব্রতা |
| Opacity | অপ্যাসিটি | অস্বচ্ছতা | কোনো বস্তুর স্বচ্ছতা বা অস্বচ্ছতা |
| Bleed | ব্লিড | ব্লিড | প্রিন্টের সময় পৃষ্ঠার বাইরের অংশ |
| DPI | ডিপিআই | প্রতি ইঞ্চির ডট | ‘ডটস পার ইঞ্চি’ হলো প্রিন্টের সময় রেজ্যুলেশনের পরিমাপ |
| CMYK | সিএমওয়াইকে | সিএমওয়াইকে | সায়ান, মেজেন্টা, ইয়েলো, এবং ব্ল্যাক; প্রিন্টিংয়ে ব্যবহৃত রঙের প্রোফাইল |
| RGB | আরজিবি | আরজিবি | রেড, গ্রিন, ব্লু; ডিজিটাল ডিসপ্লেতে ব্যবহৃত রঙের প্রোফাইল |
| Kerning | কার্নিং | অক্ষরের ব্যবধান | অক্ষরগুলির মধ্যে ব্যবধান |
| Leading | লিডিং | লাইনের ব্যবধান | টেক্সট লাইনের মধ্যে ব্যবধান |
| Alignment | অ্যালাইনমেন্ট | সারিবদ্ধ করা | এলিমেন্টগুলিকে সাজানো বা সারিবদ্ধ করার উপায় |
| Mockup | মকআপ | মকআপ | ডিজাইন প্রোটোটাইপ দেখানো |
| Resolution | রেজ্যুলেশন | রেজ্যুলেশন | একটি ছবির পিক্সেলভিত্তিক আকার |
| Aspect Ratio | অ্যাসপেক্ট রেশিও | অ্যাসপেক্ট রেশিও | ইমেজের প্রস্থ এবং উচ্চতার অনুপাত |
| Grid | গ্রিড | গ্রিড | ডিজাইনের ভারসাম্য রক্ষার জন্য ব্যবহৃত লাইন স্ট্রাকচার |
| White Space | হোয়াইট স্পেস | ফাঁকাস্থান | ডিজাইনে খালি বা অব্যবহৃত স্থান |
| Icon | আইকন | প্রতীক | একটি সহজ, পরিচিত গ্রাফিক চিহ্ন |
| Interface | ইন্টারফেস | ইন্টারফেস | ব্যবহারকারীর সাথে সিস্টেমের মিথস্ক্রিয়ার জন্য তৈরি সিস্টেম |
| Pixel | পিক্সেল | পিক্সেল | একটি ছবির ক্ষুদ্রতম ইউনিট |
| Sketch | স্কেচ | অঙ্কন | রাফ হিসেবে করা চিত্র বা নকশা |
| Template | টেমপ্লেট | কাঠামো | পূর্বনির্ধারিত কাঠামো |
| Branding | ব্র্যান্ডিং | পরিচিতি | কোনো পণ্য বা প্রতিষ্ঠানের পরিচিতি |
| Repetition | রিপিটিশন | পুনরাবৃত্তি | একটি ডিজাইনের এলিমেন্টগুলির পুনরাবৃত্তি |
| Pattern | প্যাটার্ন | প্যাটার্ন | পুনরাবৃত্তিমূলক নকশা বা চিত্র |
| Texture | টেক্সচার | গঠন | কোনো বস্তুর দৃশ্যমান বা স্পর্শযোগ্য গুণাবলী ছবিতে ফোটানো |
| Layer | লেয়ার | স্তর | একাধিক এলিমেন্টগঠিত পৃথক স্তর বা লেভেল |
| Mask | মাস্ক | মাস্ক | ইমেজের নির্দিষ্ট অংশ লুকানো বা প্রদর্শন করার ব্যবস্থা |
| Stroke | স্ট্রোক | স্ট্রোক | অক্ষর বা আকৃতির বাইরের রেখা বা বর্ডার |
| Fill | ফিল | পূর্ণ করা | একটি আকৃতি বা লেখার ভেতরের রঙ। |
| Artboard | আর্টবোর্ড | ক্যানভাস | ডিজাইন কাজের জন্য নির্দিষ্ট এলাকা |
| Glyph | গ্লিফ | গ্লিফ | চিহ্ন বা প্রতীকের নকশা |
| Swatch | সোয়াচ | সোয়াচ | রঙের নমুনা, যেখান থেকে রঙ নির্ধারণ করা যায় |
| Mockup | মকআপ | মকআপ | প্রোটোটাইপ বা নকশার প্রদর্শনী |
| Prototype | প্রোটোটাইপ | প্রোটোটাইপ | প্রাথমিক মডেল বা প্রথম সংস্করণ |
| Rasterize | রাস্টারাইজ | রাস্টারাইজ | ভেক্টর গ্রাফিক্সকে পিক্সেল ইমেজে রূপান্তর করা |
| Symmetry | সিমেট্রি | সাদৃশ্য | উপাদানগুলির মধ্যে সামঞ্জস্য রক্ষা করে ডিজাইন |
এই শব্দগুলো জেনে রাখলে কাজের সময় অনেক সুবিধা হবে।
গ্রাফিক ডিজাইন এর মাধ্যমে কী কী করা হয়?
গ্রাফিক ডিজাইনের মাধ্যমে অনেকগুলো সেকশনেই আপনি কাজে যুক্ত হতে পারবেন। শুধু একটা নয়, চাইলে একাধিক বিষয়ে দক্ষতা অর্জন করতে পারেন। কারণ একটি বিষয়ে জ্ঞান থাকলে অন্য বিষয় শিখতে বেশিদিন লাগবে না।
গ্রাফিক ডিজাইনের মাধ্যমে যা যা করা হয়:
- লোগো ডিজাইন (Logo Design)
- টিশার্ট ডিজাইন (T-shirt Design)
- ব্যানার ডিজাইন (Banner Design)
- পোস্টার ডিজাইন (Poster Design)
- ফ্লায়ার ডিজাইন (Flyer Design)
- ওয়েব ইউআই ডিজাইন (Web UI Design)
- অ্যাপ ইউআই ডিজাইন (App UI Design)
- ফটো এডিটিং (Photo Editing)
- ইলাস্ট্রেশন (Illustration)
এছাড়াও আরও নানান কিছু।
লোগো ডিজাইন
একজন গ্রাফিক ডিজাইনার কোনো কোম্পানি বা ক্লায়েন্টের জন্য বিভিন্ন লোগো, ব্যানার, পোস্টার ইত্যাদি ডিজাইন করে থাকেন। সামান্য একটি ছবি দিয়েই সকলের দৃষ্টি আকর্ষণ করা যায় বলেই বিজ্ঞাপন থেকে শুরু করে সকল জায়গায় সুন্দর ডিজাইনের গ্রাফিক্যাল বিষয়গুলো ব্যবহার করা হয়। দেখা যায়, বিশাল একটা প্যারাগ্রাফ লিখে যা বোঝানো সম্ভব সেটাই শুধু একটা ছবি দিয়েই বোঝানো সম্ভব। ফলে বিজ্ঞাপন বিষয়ক যেকোনো কিছুতে একটি সুন্দর গ্রাফিক ডিজাইন ব্যবহার করলেই সেটা খুব সহজেই দৃষ্টি আকর্ষণ ও দরকারি তথ্য সুন্দরভাবে ফুটিয়ে তুলতে পারে। নিচে দেখুন ১০ মিনিট স্কুলের একটি লোগো দেয়া হলো:
১০ মিনিট স্কুলের লোগো
লোগো একটি ব্র্যান্ডের আইডেন্টিটিকে (Brand identity) ফুটিয়ে তোলে। যেমন গুগলের G দিয়ে করা লোগোটি দেখলেই আপনি গুগলকে চিনে ফেলেন, এজন্য পুরো নাম দেখতে হয় না। তেমনি পাশের ছবির 10 লেখাটি দেখলেই বুঝে যাবেন এটি ১০ মিনিট স্কুলের লোগো। এজন্যই পুরো দুনিয়ার সব কোম্পানি লোগোতে খুব গুরুত্ব দেয়। কারণ লেখার সাথে ছবি যুক্ত হলে বিষয়টি মানুষের মস্তিষ্কে বেশিদিন থাকে। গ্রাফিক ডিজাইনের অন্যতম জনপ্রিয় ফিল্ড হচ্ছে লোগো ডিজাইন।
টিশার্ট ডিজাইন
বর্তমানে ফ্রিল্যান্সিং মার্কেটপ্লেসে অন্যতম জনপ্রিয় ডিজাইন ফিল্ড হলো টিশার্ট ডিজাইন। দিনদিন এর চাহিদা বেড়েই চলছে। আর, টিশার্ট ডিজাইন করা তুলনামূলকভাবে সহজই। তাই, খুব অল্প সময়ে ও সহজেই এটি শিখে মার্কেটপ্লেসে কাজ শুরু করতে পারেন। বাম পাশে ১০ মিনিট স্কুলের টিশার্টের ডিজাইন দেয়া আছে ধারণা নেয়ার জন্য।
টিশার্ট ডিজাইন
পোস্টার / ব্যানার / ফ্লায়ার ডিজাইন
ব্যবসায়িক কাজকর্ম ও বিভিন্ন বিজ্ঞাপন বিষয়ক কাজে ফ্লায়ার, পোস্টার, ব্যানার ইত্যাদি নানান ডিজাইন তৈরি করতে হয়। এবং এর চাহিদাও সবসময়ই বিদ্যমান। ফলে, এই বিষয়টি শিখেও আপনি মার্কেটপ্লেসে নানান কাজকর্মের সাথে যুক্ত হতে পারেন ফ্রিল্যান্সিং করে।
পোস্টার ডিজাইন
ইউআই / ইউএক্স ডিজাইন
যতই দিন যাচ্ছে, ওয়েবসাইট ও অ্যাপের চাহিদাও বাড়ছে। পাশাপাশি ইতোমধ্যে যেসব ওয়েবসাইট ও অ্যাপ আছে, সেগুলোও নিয়মিত আপডেট হচ্ছে নতুন যুগের ও ডিজাইনের সাথে তাল মেলানোর জন্য। আর, ইউজাররা সুন্দর ইউআই ছাড়া ওয়েবসাইট বা অ্যাপ ব্যবহার করতে আগ্রহী হবেন না। তাই, ওয়েবসাইট ও অ্যাপের ইউআই ডিজাইনারদের চাহিদা এখন আকাশচুম্বী। এটি তুলনামূলকভাবে কঠিন স্কিল অন্যগুলোর থেকে, তবে চাহিদার কথা চিন্তা করলে এটুকু পরিশ্রম করাই যায়। তাই, এটিও হতে পারে আপনার ক্যারিয়ার গড়ার হাতিয়ার।
ফটো এডিটিং তথা ফটো ম্যানিপুলেশন খুবই কমন একটি গ্রাফিক ডিজাইন বিষয়ক কাজ। ফটো এডিট করে ছবির মধ্যে পরিবর্তন আনা যায় পাশাপাশি ছবির মধ্যে প্রয়োজনীয় জিনিস যুক্ত করা বা বাদ দেয়াও যায়। ফলে ছবি হয়ে ওঠে দৃষ্টিনন্দন। ফটো এডিটিং বেশ পুরোনো একটি স্কিল। অনেক আগে থেকেই এর জনপ্রিয়তা বিদ্যমান। তাই এটিও হতে পারে আপনার ক্যারিয়ারের জন্য একটি ভালো উপায়।
ফটো ম্যানিপুলেশন
প্রিন্ট মিডিয়ায় গ্রাফিক ডিজাইনের ব্যবহার ও উদাহরণ
প্রিন্ট মিডিয়ায় গ্রাফিক ডিজাইনের ব্যবহার ও উদাহরণ জানার আগে জানতে হবে প্রিন্ট মিডিয়া কী। প্রিন্ট মিডিয়া বলতে এমন সব মিডিয়া বোঝানো হয় যেখানে সবকিছু প্রিন্টেড হয়ে থাকে। প্রিন্ট মিডিয়াগুলো হলো: বিভিন্ন প্রকারের প্রিন্ট করা বিজ্ঞাপন, বই, সংবাদপত্র, ম্যাগাজিন, পোস্টার, ব্যানার, বিজ্ঞান জার্নাল, ম্যাগাজিন কভার, কার্ড ইত্যাদি। এই ধরনের ডিজাইন প্রধানত নির্দিষ্ট হয়ে থাকে। কেননা, আপনি চাইলেও আর প্রিন্ট হয়ে যাওয়ার পর কোনো রকমের পরিবর্তন, সংশোধন কিছুই করতে পারবেন না।
প্রিন্ট মিডিয়া ম্যাগাজিনে গ্রাফিক ডিজাইন
ডিজিটাল মিডিয়ায় গ্রাফিক ডিজাইনের ব্যবহার ও উদাহরণ
ডিজিটাল মিডিয়ায় গ্রাফিক ডিজাইনের ব্যবহার ও উদাহরণ জানার আগে আসুন জেনে নিই ডিজিটাল মিডিয়া বলতে কী বোঝায়। ডিজিটাল মিডিয়ায় গ্রাফিক ডিজাইনের ব্যবহার ওয়েবসাইট ডিজাইন, মোবাইল কিংবা ওয়েব অ্যাপ্লিকেশন ইন্টারফেস ডিজাইন, সোশ্যাল মিডিয়া পোস্ট, ব্লগ গ্রাফিক, ইমেইল মার্কেটিং ক্যাম্পেইন ব্যানার, অ্যানিমেশন, ইনফোগ্রাফিক্স, ইবুক কভার, ভিডিও এডিটিং ইত্যাদির কাজে ব্যবহৃত হয়। এই ডিজাইন ফরম্যাটে সহজেই যেকোনো কিছুই যেকোনো সময়ে বদলে ফেলা সম্ভব।
প্রিন্ট মিডিয়া ও ডিজিটাল মিডিয়ায় পার্থক্য
| প্রিন্ট মিডিয়া | ডিজিটাল মিডিয়া |
| ব্যয়বহুল | কম খরচ |
| সীমিত প্রচার | বিশ্বব্যাপী প্রচার |
| বাস্তব তথা হাতে ধরা যায় এমন | অবাস্তব তথা ভার্চুয়াল |
| পরিবর্তনযোগ্য নয় | পরিবর্তনযোগ্য |
| দীর্ঘস্থায়ী | দ্রুত পরিবর্তনশীল |
| তৈরির জন্য সময়সাপেক্ষ | দ্রুত উৎপাদন ও আপডেট |
| কাগজ ও মুদ্রণের প্রয়োজন | ডিজিটাল ডিভাইস প্রয়োজন |
| স্পর্শ ও গন্ধের অনুভূতি দেয় | স্পর্শ ও গন্ধের অনুভূতি দেয় না |
| পড়ার জন্য বিদ্যুতের প্রয়োজন নেই | ইলেকট্রনিক ডিভাইস ও ইন্টারনেট প্রয়োজন |
| বিশ্বাসযোগ্য এবং আনুষ্ঠানিক | বিশ্বাসযোগ্যতা কম |
| প্রিন্ট কোয়ালিটি নির্ভরশীল | রেজ্যুলেশন এবং ব্যান্ডউইডথ নির্ভরশীল |
| বেশ ভালো বিজ্ঞাপন ফলাফল | টার্গেটেড বিজ্ঞাপন ও ট্র্যাকিং |
ফ্রিল্যান্সিং জগতে গ্রাফিক ডিজাইন এর ডিমান্ড কেমন?
ফ্রিল্যান্সিং জগতে গ্রাফিক ডিজাইন এর ডিমান্ড অনেক। যদি আমরা মার্কেটপ্লেসগুলোতে লক্ষ্য করি তাহলে দেখব, গ্রাফিক ডিজাইনই সবচেয়ে বেশি জনপ্রিয় থাকে সাধারণত। এই সেকশনেই সবচেয়ে বেশি কাজ পাওয়া যায়। ফলে, গ্রাফিক ডিজাইন নিয়ে যদি ক্যারিয়ার গড়তে চান, এটি হতে পারে আপনার একটি খুবই ভালো সুযোগ।
শুধু ফাইভারেই গ্রাফিক ডিজাইন নিয়ে বিপুল পরিমাণের সাব-ক্যাটাগরি আছে। এরমধ্যে যেকোনো ক্যাটাগরির উপরই নিজেকে দক্ষ হিসেবে গড়ে তুলতে পারেন। চলুন দেখে নিই, ফাইভারে আপনি গ্রাফিক ডিজাইনে কোন কোন বিষয়ে কাজের সুযোগ পাবেন:
- Logo & Brand Identity
- Logo Design
- Brand Style Guides
- Business Cards & Stationery
- Fonts & Typography
- Web & App Design
- Web & App Design
- Website Design
- App Design
- UX Design
- Landing Page Design
- Icon Design
- Art & Illustration
- Art & Illustration
- Illustration
- AI Artists
- AI Avatar DesignNEW
- Children’s Book Illustration
- Portraits & Caricatures
- Cartoons & Comics
- Pattern Design
- Tattoo Design
- Storyboards
- NFT Art
- Architecture & Building Design
- Architecture & Building Design
- Architecture & Interior Design
- Landscape Design
- Building Engineering
- Building Information Modeling
- Product & Gaming
- Product & Gaming
- Industrial & Product Design
- Character Modeling
- Game Art
- Graphics for Streamers
- Twitch Store
- Trade Booth Design
- Visual Design
- Visual Design
- Image Editing
- Presentation Design
- Infographic Design
- Vector Tracing
- Resume Design
- Print Design
- Print Design
- Flyer Design
- Brochure Design
- Poster Design
- Catalog Design
- Menu Design
- Invitation Design
- Packaging & Covers
- Packaging & Covers
- Packaging & Label Design
- Book Design
- Book Covers
- Album Cover Design
- Podcast Cover Art
- Car Wraps
- 3D Design
- 3D Design
- 3D Architecture
- 3D Industrial Design
- 3D Fashion & Garment
- 3D Landscape
- 3D Jewelry Design
- Marketing Design
- Marketing Design
- Social Media Design
- Thumbnails Design
- Email Design
- Web Banners
- Signage Design
- Fashion & Merchandise
- Fashion & Merchandise
- T-Shirts & Merchandise
- Fashion Design
- Jewelry Design
- Miscellaneous
- Miscellaneous
- Design Advice
- Other
এখানে ১২টি ক্যাটাগরির মধ্যে মোট ৭২টি সাব-ক্যাটাগরি আছে। বুঝতেই পারছেন, গ্রাফিক ডিজাইনের ক্ষেত্র কতটা বৃহৎ এবং এর ডিমান্ডও কত বেশি হতে পারে।
এক্সপেরিয়েন্স এবং প্রোফাইলের লেভেল অনুযায়ী, গ্রাফিক ডিজাইন করে সম্ভাব্য আয়ের পরিমাণ
গ্রাফিক ডিজাইন ভালো করে একবার শিখে নিতে পারলে আয়ের জন্য চিন্তার কিছু নেই। গ্রাফিক ডিজাইনারদের চাকরির পরিমাণ যেমন অনেক তেমনি এর চাকরির বেতনও ভালো। এর বাইরে বিভিন্ন প্রতিষ্ঠানে চুক্তিভিত্তিক কিংবা বিভিন্ন মার্কেটপ্লেসে ফ্রিল্যান্সার হিসেবেও কাজের বেশ ভালো সুযোগ রয়েছে।
চাকরি
আন্তর্জাতিক
ইনডিডের হিসেব অনুযায়ী, মার্কিন যুক্তরাষ্ট্রে একজন গ্রাফিক ডিজাইনার গড়ে প্রতিমাসে প্রায় ৫ লক্ষ টাকারও বেশি আয় করে থাকেন। আর, উপরের পজিশনে গেলে এই বেতনের মাত্রাটা আরও বাড়বে বলাই বাহুল্য।
বাংলাদেশ
পেস্কেলের হিসেব অনুযায়ী, বাংলাদেশে একজন গ্রাফিক ডিজাইনার গড়ে প্রতিমাসে প্রায় ১ লক্ষ ১০ হাজার টাকারও বেশি আয় করে থাকেন। আর, এরচেয়ে উপরের পজিশনে গেলে এই বেতনের মাত্রাটা আরও বাড়বে বলাই বাহুল্য। তবে, শুরুতে অনেক কোম্পানিই আপনার দক্ষতার উপর ভিত্তি করে ২০-৬০ হাজার টাকা বেতন দেয়।
ফ্রিল্যান্সিং
বিভিন্ন ফ্রিল্যান্সিং মার্কেটপ্লেস যেমন ফাইভার, আপওয়ার্ক ইত্যাদিতে কাজ করে আমাদের দেশের অনেকেই প্রতি মাসেই ১ লক্ষ টাকার অধিক আয় করছেন। অনেকেই আছেন মাসে ৫ লক্ষ টাকারও বেশি আয় করেন।
তাই, ক্যারিয়ার হিসেবে গ্রাফিক ডিজাইন হতে পারে একটি ভালো সুযোগ।
কিভাবে গ্রাফিক ডিজাইন শিখবেন?
গ্রাফিক ডিজাইন চাইলে আপনি নানান উপায়ে শিখতে পারেন। শেখার উপরে ভিত্তি করে এগুলোকে প্রধানত ২ ভাগে ভাগ করা যায়। সেগুলো হলো:
- অনলাইন
- অফলাইন
এখানে সহজে শেখার কিছু উপায় আলোচনা করা হলো:
অনলাইন
অনলাইন কোর্স
এটিই সবচেয়ে সহজ এবং ভালো উপায় গ্রাফিক ডিজাইন শেখার জন্য। বিভিন্ন জায়গা থেকেই অনলাইনে গ্রাফিক ডিজাইনের কোর্স করতে পারেন। তবে, বেশিরভাগ ক্ষেত্রেই কোর্সগুলো ইংরেজিতে হয়। তাই, আপনি চাইলে ১০ মিনিট স্কুল থেকেও গ্রাফিক ডিজাইনের কোর্সটি করতে পারেন। কেননা এখানে কোর্সটি বাংলায় হওয়ায় খুব সহজে শেখা যাবে। উপরন্তু, কোর্স শেষে পেয়ে যাবেন একটি সার্টিফিকেট। যা আপনার চাকরি বা বিভিন্ন কাজে অনেক সহায়ক হবে। কোর্সটি করতে বা কোর্স সম্পর্কে জানতে এখানে ক্লিক করুন।
ইউটিউব
ইউটিউবের মাধ্যমে বিনামূল্যেও আপনি এ সংক্রান্ত প্রচুর টিউটোরিয়াল পেয়ে যাবেন। এটি যদিও কোর্সের মতো গোছানো হবে না। ইউটিউবে বাংলা, ইংরেজি থেকে শুরু করে যেকোনো ভাষায়ই টিউটোরিয়াল পাওয়া যায়।
ওয়েবসাইট
বিভিন্ন ওয়েবসাইট থেকেও অনেক টিউটোরিয়াল পাবেন। ইংরেজিতে যদিও বেশি টিউটোরিয়াল, তবুও বাংলায়ও অনেক টিউটোরিয়াল পেয়ে যাবেন।
অফলাইন
নিজে শেখা
চাইলে আপনি নিজে থেকেও শিখতে পারেন, কারো সাহায্য ছাড়া। এক্ষেত্রে নিজেকে নিয়ে কিছু সময় দিতে হবে। গ্রাফিক ডিজাইন চালু করে এই লেখার গাইডলাইন থেকে নিজে নিজে শেখার চেষ্টা করুন। বিভিন্ন টুল ব্যবহার করে দেখুন তার এফেক্ট কী হয়। এভাবে চাইলে নিজেও শিখতে পারবেন।
ট্রেনিং সেন্টার
চাইলে অফলাইনে আপনি যেকোনো ট্রেনিং সেন্টার থেকেও শিখতে পারেন। এটার মাধ্যমেও আপনি গ্রাফিক ডিজাইন শিখতে পারবেন খুব সহজেই। এখানে সবচেয়ে বড় সুবিধা হলো, এর মাধ্যমে আপনি কারো থেকে হাতে-কলমে শিখতে পারেন। সরাসরি সমস্যা সমাধানের সুযোগ রয়েছে।
কিভাবে গ্রাফিক ডিজাইন শিখে ফ্রিল্যান্সিং করবেন?
এই অংশে আমরা আলোচনা করবো, কিভাবে গ্রাফিক ডিজাইন শিখে ফ্রিল্যান্সিং জগতে পা দেবেন। ফ্রিল্যান্সিং করতে হলে, আপনাকে এক বা একাধিক গ্রাফিক ডিজাইন বিষয়ক কাজে দক্ষতা থাকতে হবে। আমরা একদম শুরু থেকেই পুরো প্ল্যানটি করবো যাতে শূন্য থেকে শুরু করে এক্সপার্ট হতে পারেন। এখানে একটি টাইমলাইন দেয়া হলো, যার মাধ্যমে ধারণা পাবেন যে, কীরকম সময় লাগবে এই বিষয়ে আগাতে হলে:
| পর্যায় | উদ্দেশ্য | সময়সীমা |
| ১ | গ্রাফিক ডিজাইনের মূল বিষয়গুলি শেখা | ১ মাস |
| ২ | ক্যানভা, অ্যাডোবি ফটোশপ ও অ্যাডোবি ইলাস্ট্রেটরে দক্ষতা অর্জন | ৬-৮ মাস |
| ৩ | মার্কেটপ্লেস নিয়ে বিস্তারিত জ্ঞান অর্জন করুন | ১-২ মাস |
| ৪ | ফাইভার ও আপওয়ার্কে অ্যাকাউন্ট খুলুন এবং প্রোফাইল তৈরি করুন | ১ সপ্তাহ |
| ৫ | প্রথম প্রজেক্ট সফলভাবে শেষ করুন | ২-৩ সপ্তাহ |
| ৬ | টার্গেট নিয়ে ধীরে ধীরে ছোট থেকে বড়ো প্রজেক্টে কাজ করার মাধ্যমে নতুন লেভেলে অগ্রসর হতে থাকুন | প্রতিটি ৩-৪ মাস |
এই পরিকল্পনাটি অনুসরণ করে আপনি গ্রাফিক ডিজাইনে প্রারম্ভিক জ্ঞান অর্জন করতে পারেন এবং Fiverr ও Upwork এর মোটামুটি প্রফেশনাল স্তরে কাজ করতে শুরু করতে পারেন। আসুন, এবার বিস্তারিত জানি।
গ্রাফিক ডিজাইনের মূল বিষয়গুলি শেখা
প্রথমে গ্রাফিক ডিজাইন, ডিজাইন থিওরি, কালার থিওরিসহ ডিজাইন নিয়ে টুকটাক যা দরকার সব সম্পর্কে জ্ঞান অর্জন করবেন। এই সময়ের মধ্যেই এগুলো হালকা করে ক্যানভা, অ্যাডোবি ফটোশপ ও অ্যাডোবি ইলাস্ট্রেটরের টুকটাক বেসিক বিষয়গুলো শিখে ফেলবেন।
ক্যানভা, অ্যাডোবি ফটোশপ ও অ্যাডোবি ইলাস্ট্রেটরে দক্ষতা অর্জন
এ ধাপে এসে ক্যানভা (Canva), অ্যাডোবি ফটোশপ (Adobe Photoshop) ও অ্যাডোবি ইলাস্ট্রেটরে (Adobe Illustrator) ভালো দক্ষতা অর্জন করতে হবে। আপনি চাইলে শুধু ক্যানভা ভিত্তিক কাজ শিখতে পারেন। আবার, ক্যানভা বাদ দিয়ে অ্যাডোবি ফটোশপ ও অ্যাডোবি ইলাস্ট্রেটর ভিত্তিকও কাজ করতে পারেন। তবে, যেহেতু ক্যানভা বেশ সহজ, তাই এটি অল্প সময়ে শিখে রাখতে পাড়েন।
কোর্সটি করে যা শিখবেন:
Graphic Designing with Photoshop
মার্কেটপ্লেস নিয়ে বিস্তারিত জ্ঞান অর্জন করুন
ফাইভার, আপওয়ার্ক এবং অন্যান্য মার্কেটপ্লেস নিয়ে পড়াশোনা করুন। কেননা, মার্কেটপ্লেস সম্পর্কে ভালো ধারণা না থাকলে দক্ষতা থাকা সত্ত্বেও কাজ পাওয়া কঠিন হবে।
ফাইভার ও আপওয়ার্কে অ্যাকাউন্ট খুলুন এবং প্রোফাইল তৈরি করুন
এবার অ্যাকাউন্ট খোলার পালা। ফাইভার (Fiverr), আপওয়ার্কে (Upwork) অ্যাকাউন্ট খুলে আপনার প্রোফাইল তৈরি করে ফেলুন। এবার আপনি কাজ নেয়ার জন্য প্রস্তুত।
প্রথম প্রজেক্ট সফলভাবে শেষ করুন
প্রথম প্রজেক্টটি খুব ভালভাবে শেষ করুন যেন ৫ স্টার রেটিং পেতে পাড়েন। এর উপর ভিত্তি করেই আপনার সবকিছু আগাবে। তাই, প্রথমবার যদি একবার নেগেটিভ রেটিং পেয়ে যান, ভবিষ্যতে আপনার কাজ পাওয়া নিয়ে কষ্ট হবে বলাই বাহুল্য।
টার্গেট নিয়ে ধীরে ধীরে ছোট থেকে বড়ো প্রজেক্টে কাজ করার মাধ্যমে নতুন লেভেলে অগ্রসর হতে থাকুন
ভালো কাজ করতে পারলে আপনি ধীরে ধীরে লেভেল বৃদ্ধির সুযোগ পাবেন। লেভেল বেড়ে গেলে আপনার কাজ হবে, আপনার চার্জ বাড়ানো। কেননা তখন আপনি অভিজ্ঞ হবেন।
কিভাবে AI ব্যবহার করে গ্রাফিক ডিজাইন করবেন?
এআই (AI) তথা আর্টিফিশিয়াল ইন্টেলিজেন্স (Artificial Intelligence) ব্যবহার করে আমরা চাইলেই খুব সহজে আমাদের ডিজাইন প্ল্যান থেকে শুরু করে ডিজাইন তৈরিও করে ফেলতে পারি। অনেকেই আমরা বর্তমানে আর্টিফিশিয়াল ইন্টেলিজেন্স সম্পর্কে জ্ঞান রাখি। যারা রাখি না তাদের জন্য একটু ছোট করে আলোচনা করি।
চিন্তাশক্তি, বুদ্ধি কিংবা বিশ্লেষণ করার ক্ষমতা মানুষ ও অন্যান্য প্রাণির সহজাত বৈশিষ্ট্য। আমরা যেসব কম্পিউটার ব্যবহার করি এসব দক্ষতা ও কাজের দিক থেকে প্রচণ্ড স্মার্ট হলেও এগুলো আসলে বোকা যন্ত্র। এরা অনেক কাজ করতে পারে এমনকি অনেক কাজ মানুষের চেয়েও ভালভাবে করতে পারে কিন্তু নিজের বুদ্ধি খাটিয়ে করতে পারে না। বুদ্ধিটা মানুষই দেয় এবং এসব যন্ত্র সে অনুযায়ী শুধু গাধার খাটনি খেটে যায়।
কিন্তু এ ধারণাকে বাদ দিতেই এই পৃথিবীতে আর্টিফিশিয়াল ইন্টেলিজেন্স এসেছে। একটি যন্ত্রকে মানুষের মতো বুদ্ধিমত্তা দিয়ে, সেটিকে চিন্তা করানো কিংবা বিশ্লেষণ করানোর ক্ষমতা দেওয়ার ধারণাটিকে সাধারণভাবে আর্টিফিশিয়াল ইন্টেলিজেন্স বা কৃত্রিম বুদ্ধিমত্তা বলা হয়। তাহলে এখন নিশ্চয়ই ধারণা হয়েছে, এআই কী এবং কাকে বলে? চলুন জেনে নিই কয়েকটি জনপ্রিয় এআই অ্যাপ সম্পর্কে। সেগুলো হলো:
- চ্যাটজিপিটি (ChatGPT)
- জেমিনাই (Gemini)
- মিডজার্নি (Midjourney)
- অ্যাডোবি ফায়ারফ্লাই (Adobe Firefly)
চ্যাটজিপিটি (ChatGPT)
চ্যাটজিপিটি (ChatGPT) হলো বর্তমানে সবাইকে তাক লাগিয়ে দেয়া একটি এআই(AI) অ্যাপ । এটি একটি জেনারেটিভ এআই। তবে, এটি টেক্সটভিত্তিক এআই। এটি বর্তমান সময়ের সবচেয়ে জনপ্রিয় এআই চ্যাটবট। এর মাধ্যমে আপনি চাইলে একটি ডিজাইন তৈরি করে ফেলতে পারবেন না কিন্তু এটি ব্যবহার করে আপনি ডিজাইনের আইডিয়া তৈরি করতে পারবেন। শুধু ডিজাইন আইডিয়া না, আপনি চাইলে পুরো প্রজেক্ট প্ল্যানই এটা দিয়ে করে ফেলতে পারবেন।
জেমিনাই (Gemini)
এআই প্রতিযোগিতায় চ্যাটজিপিটি থেকে একটু পিছিয়ে থাকলেও জেমিনাই-এর (Gemini) কাজের দক্ষতার জন্য এটি জনপ্রিয়। এটিও চ্যাটজিপিটি-এর মতোই অনেক জনপ্রিয়। এটিও টেক্সটভিত্তিক বিভিন্ন কাজ করতে পারে। এটি দিয়েও চাইলে সহজেই ডিজাইন আইডিয়া, প্রজেক্ট প্ল্যান করে ফেলতে পারবেন।
মিডজার্নি (Midjourney)
শুধু কি ডিজাইন আইডিয়া নিলে আর প্রজেক্ট প্ল্যান বানালেই হবে? সেগুলো কাজে লাগাতে হবে না? মিডজার্নি (Midjourney) আপনাকে সে সুযোগ দিচ্ছে। কারণ, মিডজার্নি হলো একটি এআই ইমেজ জেনারেটর। শুধুমাত্র কমান্ড দিলেই এটি আপনাকে অসাধারণ ডিজাইন তৈরি করে দেবে যা সম্পূর্ণ ইউনিক এবং এটি যেকোনো প্রফেশনাল জায়গায় ব্যবহারও করতে পারবেন।
অ্যাডোবি ফায়ারফ্লাই (Adobe Firefly)
আরও একটি জনপ্রিয় এআই ইমেজ জেনারেটর হলো অ্যাডোবি ফায়ারফ্লাই (Adobe Firefly)। এই এআই অ্যাডোবি পণ্য কিনে ব্যবহারকারীরা বিনামূল্যেই ব্যবহার করতে পারবেন ফটোশপ, ইলাস্ট্রেটর কিংবা অন্যান্য অ্যাডোবি অ্যাপ। এর বাইরে আপনি চাইলে তাদের ওয়েবসাইটের মাধ্যমেও এটি ব্যবহার করতে পারবেন।
চ্যাটজিপিটি ব্যবহার করে ডিজাইন আইডিয়া তৈরি
চলুন, এবার আমরা কাজে নেমে যাই। প্রথমে আমরা chatgpt.com এই ওয়েবসাইটে যাব। লগ-ইন করা না থাকলে OpenAI ব্যবহার করে আপনার অ্যাকাউন্টে লগ-ইন করে নিন। এবার চ্যাট বক্সে গিয়ে লিখুন:
| Signature logo design idea for a graphic designer |
এবার দেখবেন নিচের মতো একটি রেসপন্স পাবেন:
Creating a signature logo for a graphic designer should reflect creativity, professionalism and individuality. Here are some ideas to consider:
1. Initials or Monogram
2. Handwritten Signature
3. Iconic Symbol
4. Minimalist Design
5. Color Palette
6. Versatility
7. Unique Typography
8. Geometric Patterns
Would you like to see some visual examples or sketches based on any of these ideas? |
দেখুন, এটি আপনাকে একটি পরিপূর্ণ গাইডলাইন দিয়েছে। এবার চলুন আরেকটি প্রম্পট ব্যবহার করা যাক:
| What will be a logo for a creative agency? |
এটি দেয়ার পর রেসপন্স এসেছে:
Designing a logo for a creative agency should capture the essence of creativity, innovation and professionalism. Here are some concepts and ideas to consider:
1. Abstract Symbols
2. Typography
3. Color Palette
4. Iconography
5. Minimalist Design
6. Geometric Patterns
7. Emblem Style
8. Dynamic and Versatile
Example Concepts
Would you like to see any visual examples or sketches based on these ideas? |
ডিজাইন করতে গেলে কালার সোয়াচ প্রয়োজন হয়। চলুন, চ্যাটজিপিটিকে এটি নিয়েই জিজ্ঞেস করা যাক:
| Provide me some color swatches for an ed-tech company logo |
এর মাধ্যমে এই রেসপন্স পাওয়া গেল:
Creating a color palette for an ed-tech company logo involves selecting colors that convey trust, innovation and professionalism. Here are some color swatches that can be effective for an ed-tech company:
1. Trust and Professionalism
2. Innovation and Creativity
3. Modern and Clean
4. Tech-Savvy and Progressive
5. Youthful and Energetic
|
এবার চলুন আমরা একটু স্পেসিফিক প্রশ্ন করি:
| Should I design a minimal logo? |
এ থেকে রেসপন্স পেলাম:
Designing a minimal logo can be a great choice for many reasons, especially for an ed-tech company. Here are some benefits and considerations for designing a minimal logo:
Benefits of a Minimal Logo
Considerations for a Minimal Logo
Examples of Minimal Logos
|
চাইলে আপনি আরও অনেক প্রশ্ন করতে পারেন, যেমন:
| Provide me some names for the company |
রেসপন্স পেলাম:
Sure! Here are some name suggestions for your ed-tech company:
1. TechEdu Innovators
2. LearnSphere
3. EduVerse
4. FutureLearn Solutions
5. InnoEdu Tech
6. SmartPath Learning
7. EdVantage Technologies
8. KnowledgeHub
9. BrightMinds Academy
10. NextGen Learning
11. EduTech Fusion
12. LearnPro Systems
13. InnovateEd
14. EduGlobe
15. TechSavvy Learning
Would you like to explore any of these names further, or do you have specific themes or ideas you’d like to focus on for the company name? |
এভাবেই চ্যাটজিপিটি বা এরকম অন্যান্য টেক্সটভিত্তিক এআই চ্যাটবট ব্যবহার করে পুরো প্রজেক্ট আইডিয়া বানানো সম্ভব।
জেমিনাই ব্যবহার করে ডিজাইন আইডিয়া তৈরি
চ্যাটজিপিটি-এর টেক্সট জেনারেশন (Text generation) তো দেখলাম, এবার আমরা একই কাজ করব, জেমিনাই-এর (Gemini) উপরও। এর কাজের প্রক্রিয়াও একইরকম তাই এই একই প্রম্পট দিলে আমরা এরকমই কিছু টেক্সট পাব। এটি আপনি নিজে চেষ্টা করে দেখতে পারেন।
মিডজার্নি ব্যবহার করে ডিজাইন আইডিয়া তৈরি
মিডজার্নি (Midjourney) হচ্ছে আরেকটি এআই কিন্তু এটি চ্যাটজিপিটি-এর মতো টেক্সট তৈরির বদলে ছবি তৈরি করে। আপনি মিডজার্নিকে যেকোনো বর্ণনা দিয়ে ছবি বানাতে বললে অ্যাপটি সেরকমই একটি ছবি তৈরি করে দেবে। আপনার বর্ণনা যত নিখুঁত হবে, ছবিও ততই আপনার মনের মতো হবে। চলুন, এ বিষয়ে একটি উদাহরণ দেখে আসি।
ধাপ ১
ধরে নিচ্ছি, আপনার মিডজার্নি সাবস্ক্রিপশন কেনা আছে। এখন মিডজার্নির ডিসকর্ড সার্ভারে প্রবেশ করুন।
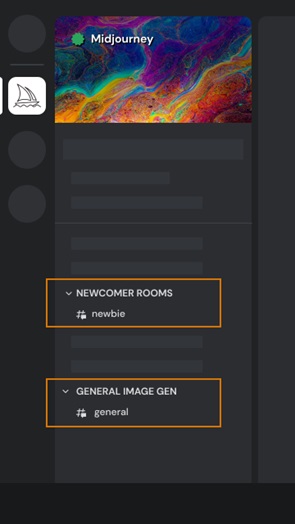
ধাপ ২
বামের মেনু থেকে যেকোনো জেনারেল বা নিউবি চ্যানেলে যান। নিচের ছবিতে মার্ক করা আছে, কোন কোন চ্যানেলে যেতে হবে।
মিডজার্নি ডিসকর্ড মেনু
ধাপ ৩
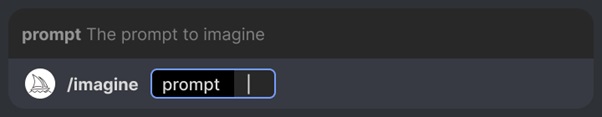
ডিসকর্ডে যেভাবে মেসেজ পাঠান এখানেও সেভাবেই পাঠাতে হবে। তবে, এখানে মেসেজ পাঠানোর আগে লিখতে হবে “/imagine”
ধরুন, আমি চাই vibrant California poppies কমান্ড দিতে। তাহলে নিচের অ্যানিমেশনের মতো করে লিখব:
“/imagine vibrant California poppies”
এবার এন্টার প্রেস করলেই ছবি বানানো শুরু হবে।
ধাপ ৪
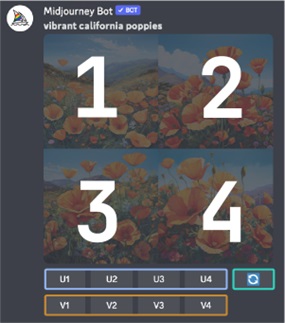
এবার নিচের মতো ৪টি ছবি তৈরি হবে কিছুক্ষণের মধ্যেই। আপনার যেটা ভালো লাগে, সেটা সেভ করে নিবেন। চাইলে সবগুলোই সেভ করতে পারেন।
মিডজার্নি দিয়ে তৈরি ছবি
ধাপ ৫
যেই ৪টা ছবি তারা করে দিয়েছে তার বাইরে আপনি চাইলে আরও এডিট করতে পারেন। নিচের ছবির মতো করে U1, U2, …, V1, … এরকম ৪টি করে ৮টি বাটন পাবেন। U মানে Upscale। এটা দিয়ে ছবির মান বৃদ্ধি করা যায়। V মানে Variation। এভাবে আপনি আপনার দরকার অনুযায়ী এগুলো নিয়ে আরও কিছু এডিট করে নিতে পারেন ।
৪টি ছবির বিভিন্ন অপশন
একইভাবে অন্যান্য এআই দিয়েও কাজ করতে পারেন। উদাহরণস্বরূপ, অ্যাডোবি ফায়ারফ্লাই। সকল এআই এর মূল প্রক্রিয়া একই। এর বাইরেও আরও অনেক এআই আছে, যেগুলো ব্যবহার করলে আপনার কাজে আসবে গতি।
অ্যাডোবি ফায়ারফ্লাই ব্যবহার করে ডিজাইন আইডিয়া তৈরি
একটু আগেই আমরা মিডজার্নির ইমেজ জেনারেশন (Image generation) তো দেখলাম, এবার আমরা একই কাজ করব, ফায়ারফ্লাই-এর(Firefly) উপরও। এর কাজের প্রক্রিয়াও একইরকম। তাই, এই একই প্রম্পট দিলে আমরা এরকমই কিছু ছবি পাব। এটি আপনি নিজে চেষ্টা করে দেখতে পারেন।
শেষ কথা
এই ছিল গ্রাফিক ডিজাইন করে ফ্রিল্যান্সিং করার গাইডলাইন। আশা করি এটি আপনাদেরকে অনুপ্রেরণা দেবে গ্রাফিক ডিজাইনে ক্যারিয়ার গড়তে। গ্রাফিক ডিজাইন নিয়ে ফ্রিল্যান্সিং করতে প্রয়োজন এই বিষয়ে ইন্ডাস্ট্রি এক্সপার্টদের থেকে জ্ঞান অর্জন। সে জন্য ১০ মিনিট স্কুলের একটি বিশেষ কোর্স আছে Graphic Design করে Freelancing নামের। এই কোর্সটি তৈরি করেছেন দীর্ঘদিন যাবত গ্রাফিক ডিজাইন ইন্ডাস্ট্রিতে লিড করা ফ্রিল্যান্সাররা। যা আপনাকে শূন্য থেকে শুরু করে একদম অ্যাডভান্সড পর্যায় পর্যন্ত নিয়ে যাবে। তাই আজই এনরোল করুন, এই কোর্সটিতে।
আমাদের কোর্সগুলোতে ভর্তি হতে ক্লিক করুন:
- Adobe Illustrator Course (by Mohammad Yeasir)
- Graphic Designing with Photoshop Course (by Sadman Sadik)
- Graphic Design করে Freelancing Course (by Md. Kamruzzaman Shishir and A.S.M Arifuzzaman)
- Graphic Designing with PowerPoint Course (by Anisha Saiyara Taznoor)
- মোবাইল দিয়ে Graphic Designing Course (by Sadman Sadik)
- Facebook Ads Mastery by Mark Anupom Mollick
তথ্যসূত্র
টেন মিনিট স্কুলের ক্লাসগুলো অনুসরণ করতে ভিজিট করুন: www.10minuteschool.com
এছাড়াও যেকোনো জিজ্ঞাসায় কল করুন 16910 নম্বরে।
















আপনার কমেন্ট লিখুন